Knowledge Hub
Apostrophe CMS
Apostrophe CMS Review and Features
Written by Antonello Zanini
Last update: 6/11/2024
| Feature | Apostrophe | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | Unlimited | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | Unlimited | |
Projects Support for managing multiple projects within the same CMS account. | Unlimited | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | Depends on hosting | |
With its first commit more than 10 years ago, Apostrophe is one of the most mature modern CMS technologies on the market. During those years, the tool has continued to evolve and improve. It started in 2019, when the company behind the project spun off the Apostrophe product, giving it a full-time support and development team. Apostrophe is a CMS built with Node.js. It combines a traditional CMS with in-context editing and headless architecture in a full-stack JavaScript environment.
What is Apostrophe?
Apostrophe is an open-source content management system designed for handling digital content and building websites. In detail, it is a full-stack JavaScript application that uses Node.js in the backend, Vue.js for the admin UI on the front end, Nunjucks for HTML templating, and MongoDB as the database. This CMS technology is at the core of all Apostrophe products, including a complete website-building cloud platform for managing several sites from the same dashboard.
Just like any other CMS platform, it provides features such as content editing, media handling, and user permissions management. Moreover, it equips developers with numerous tools. These include custom widgets, a command-line interface for managing the software, and integrations with other services and solutions.
From a technical point of view, it follows a modular approach where you can easily add or customize features through JavaScript configuration files. Specifically, each default config can be overwritten or partially extended to adapt it to your needs. Plus, its open-source nature makes it highly extensible by the community via widgets. However, the most outstanding aspect of Apostrophe is that it is both a headless CMS and a traditional CMS with website-building capabilities.
It means it can be employed to model and manage the content of any type and build pages using a visual editor. It allows developers to use content provided by APIs in other frontend applications, editors can manage content in an easy-to-use UI, and designers can create great user experiences for visitors.
A headless CMS or a website builder?
As explained earlier, Apostrophe has a dual nature. It can be set up as a headless CMS or a website builder in a monolithic CMS approach. Both modes are well-supported and can be used simultaneously. The way you employ Apostrophe is up to you.
Let’s dig into two features that make it a flexible headless CMS and a complete website builder, respectively.
Content APIs
In Apostrophe, structured types defined by users through data modeling are called “piece types.” Individual entries of a specific piece type are known as “pieces.” All piece types come with a predefined set of built-in REST APIs. By default, these endpoints are available only to authenticated users. However, you can make them public for headless use via a special configuration. GET endpoints will now be publicly accessible. On the other hand, POST, PUT, and PATCH APIs will always require authentication with bearer tokens.
Given an Apostrophe piece type, public headless APIs allow you to:
- get all pieces, paginated
- get a particular piece based on its ID
- get all pieces whose content matches a search parameter
- get the content of one or more pieces in a specific locale
Note that you can configure custom filters. Those APIs enable content created in the CMS to be used in mobile apps, smartwatch applications, or any static site generator such as Next, Gatsby, Nuxt, Hugo, and Remix.
Similarly, Apostrophe exposes some Media APIs to retrieve images, crop them, and upload/download files. In addition, authenticated users can access page-type REST APIs through a single set of endpoints. These provide information about the web pages contained in the Apostrophe project, including their content.
Apostrophe’s headless APIs follow a RESTful approach based on path and query parameters. As mentioned in the official documentation, direct GraphQL support will be released soon. The Apostrophe product roadmap is public and everyone can explore it to see how the development is progressing.
In-context editing experience
When it comes to designing a website, one of the best features offered by Apostrophe is in-context editing. It allows designers and editors to build page layouts on the fly. While users add and move elements on the editing canvas, the web page updates accordingly. Building web pages becomes easy, fast, and intuitive.
See contextual editing in action in the video below:
In Apostrophe, each page has some fields. The area field is what turns on the in-context editing experience, and it can contain one or more content widgets. A widget is a section of structured content, such as a block of rich text, an image, or a grid of featured pieces.
Developers can craft HTML layout templates in JavaScript files using Nunjucks. In detail, they can define how areas are organized in the HTML page and what widgets are allowed in each. Designers can devise dynamic layouts based on the tools developers have given them access to. This way, front-end developers specify what designers can and cannot do while ensuring they still have the freedom to achieve great results.
With this approach to building pages, developers retain some control over designers, ensuring they cannot create pages that go against established CSS and responsive layout principles.
User interface
Time to see the Apostrophe UI in action through some screenshots. You can also have a look on the free demo site.
Dashboard
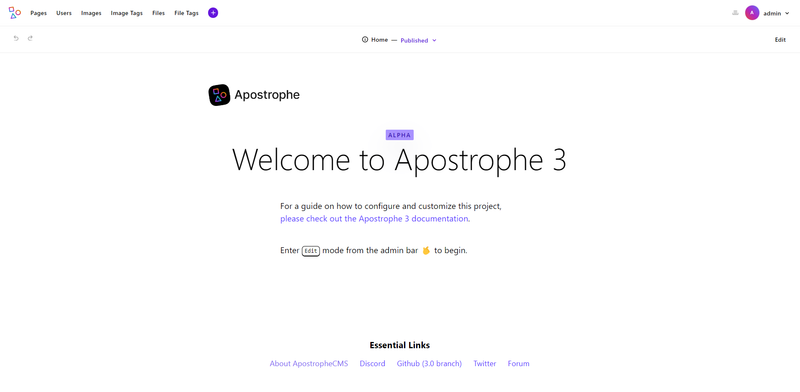
After logging in to Apostrophe and opening a new project, this is what you see:

The default dashboard shows the home page of a sample site that includes some useful links to the docs explaining how to use the tool. From the menu in the upper left corner, you can reach the sections for creating new pages, managing files, handling user permissions, and organizing images. With the "Edit" button in the top right, you can activate the in-context editing feature on the current page. As you can see, the UI is pretty minimalist.
Pages
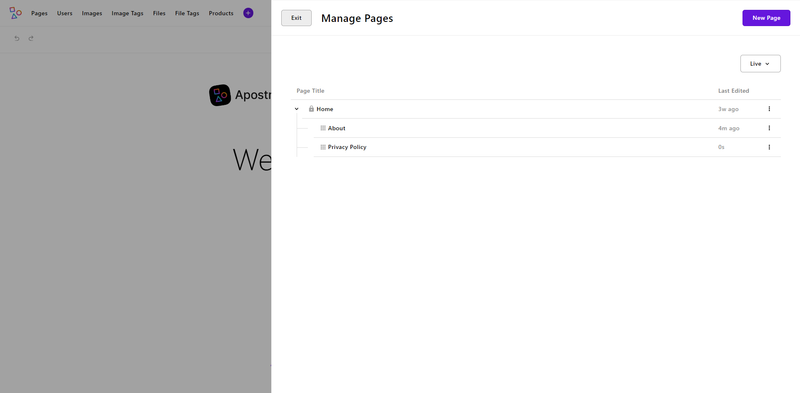
After clicking on the “Pages” button on the top menu, Apostrophe will open the following section on the right:

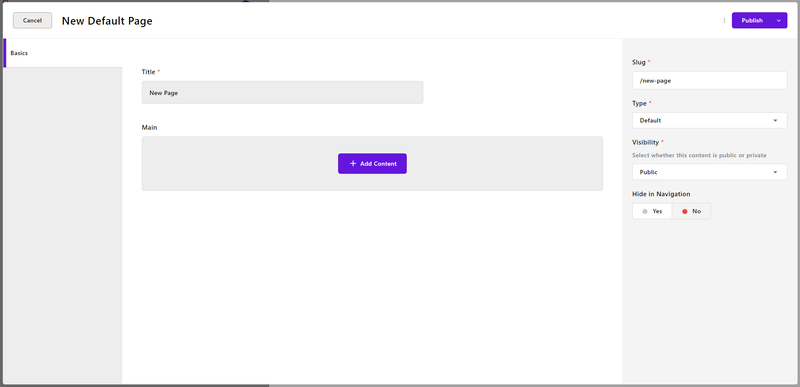
Here, you can see all pages your site consists of, edit or delete them, and create new ones. The “New Page” button launches the modal below:

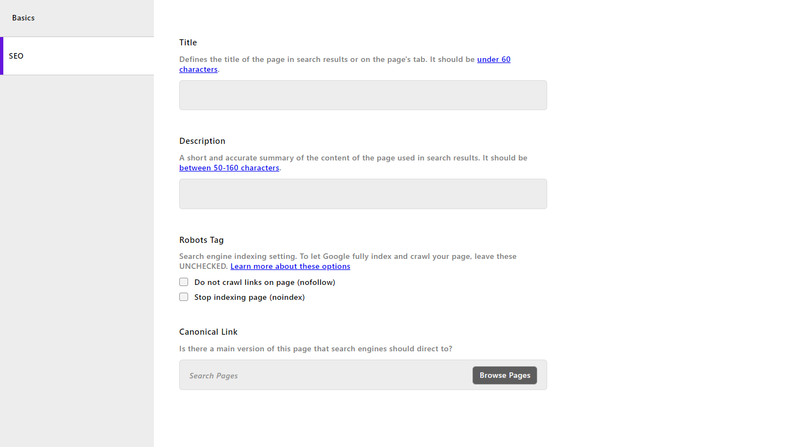
Thanks to this section, initializing a new page only takes a few clicks. By enabling the @apostrophecms/seo module, you can also add SEO capabilities to the page definition editor.

That allows you to specify the SEO metadata associated with each web page.
Keep in mind that Apostrophe relies on a drafting system. When you create a page, it does not get published immediately. It is the responsibility of editors to choose whether and when to publish content.
Users
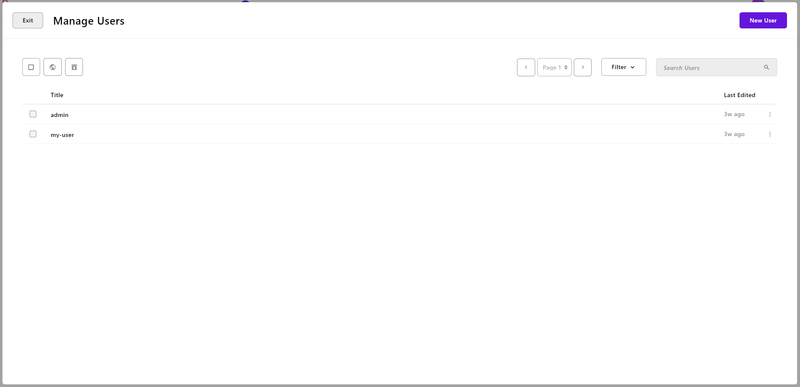
This is what the “Users” dashboard looks like:

In this simple modal, admins can manage the users. A new user must be associated with one of the following four roles:
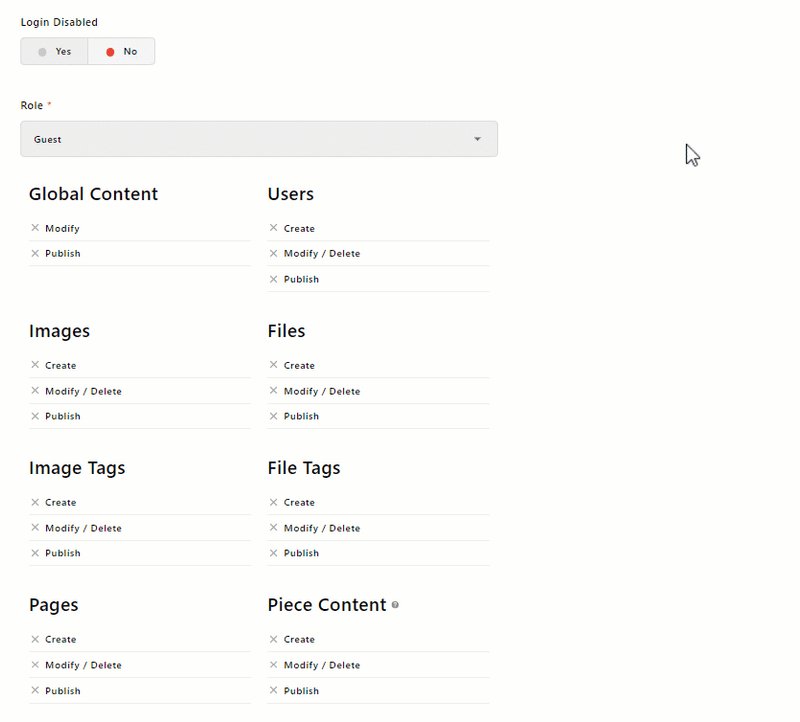
- Guest - users that can log in and view the content
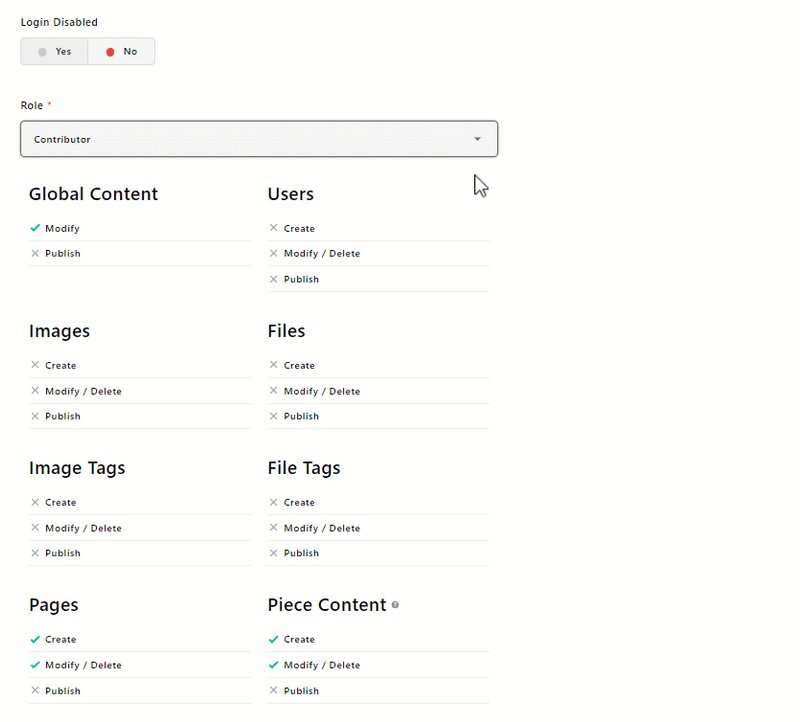
- Contributor - guests that can create and edit content
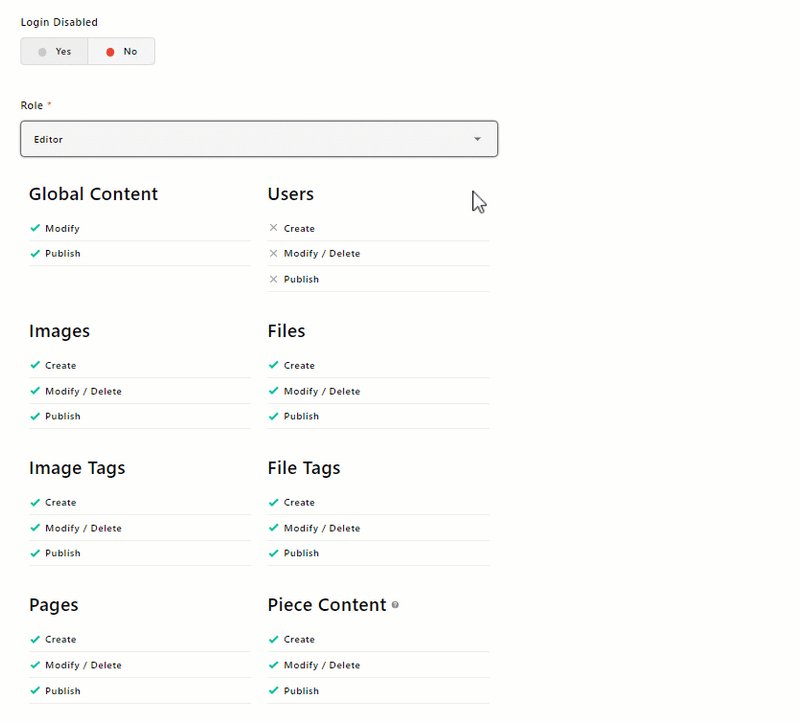
- Editor - contributors that can publish content and upload files
- Admin - editors that can create, update, or archive users
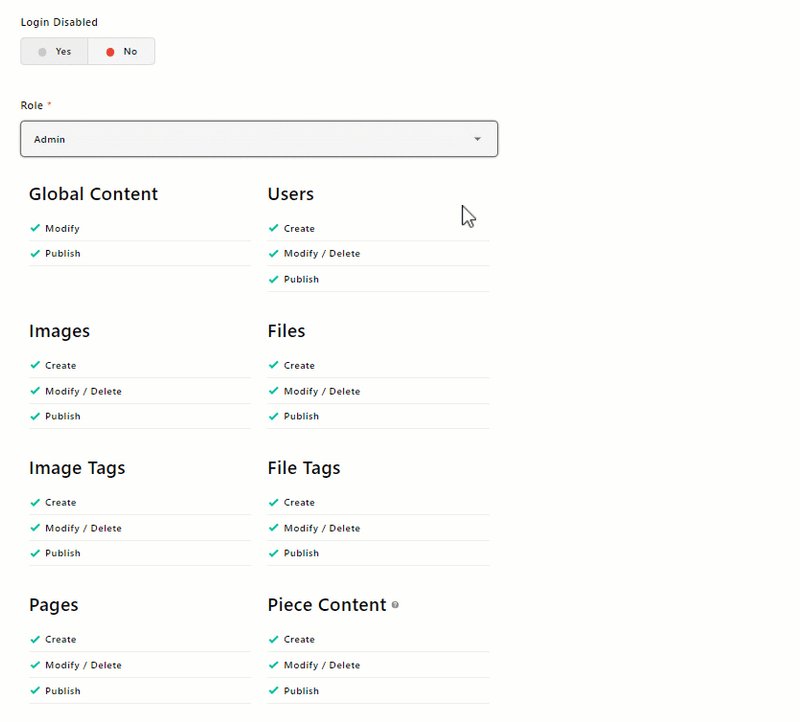
The role can be assigned through a simple select element that visually updates the permissions given to a user:

There is also an Advanced Permissions module for more granular role management, but it requires a paid plan since it is not included in the open-source core product.
Media
Apostrophe has separate modals for managing images and files, and there are special dashboards to manage tags. These help you filter your files and images, as in the video below:
Note that the CMS offers advanced built-in image editing capabilities that enable you to crop images and add a focal point for responsive rendering.
Pieces
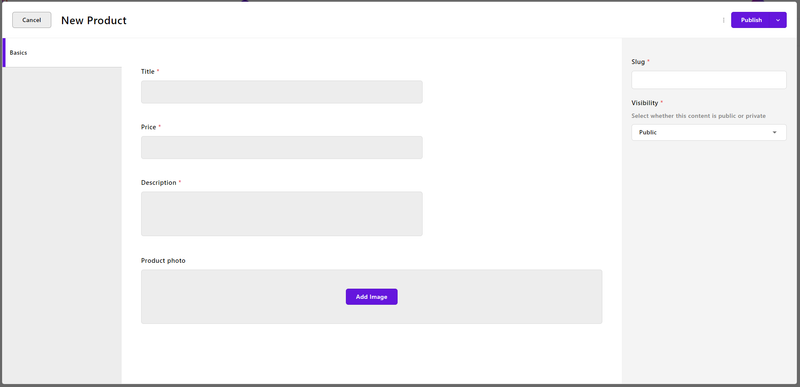
As you may have noticed, the UI does not involve pages to manage the content. The reason is that you first need to configure a piece type in JavaScript. After that, you will see a menu option with the name of your piece. Click on it to access the content management section:

The data input elements will change based on the fields your piece type consists of. By default, Apostrophe offers 22 field types. You can customize the existing input elements, introduce new custom field types with corresponding content management UI components, and specify data validation rules for your fields.
Extensions and integrations
As mentioned before, Apostrophe is extremely extensible by nature. Any – or nearly any – default configuration, tool, or widget can be tweaked, extended, or overwritten. It means that a new project initialized from the Apostrophe command line exposes all common CMS features you would expect but can also be used as a starting point for implementing something unique or more advanced. Just as editors can manage content as they wish and designers can unleash their creativity in conceiving fancy web pages, developers can customize the CMS according to their needs.
On top of that, Apostrophe’s functionality can be expanded with plugins. These can be developed by the community or internally by the official development team. In both cases, their goal is to enhance existing features, add new ones, or provide integrations with popular services and technologies such as Google reCAPTCHA.
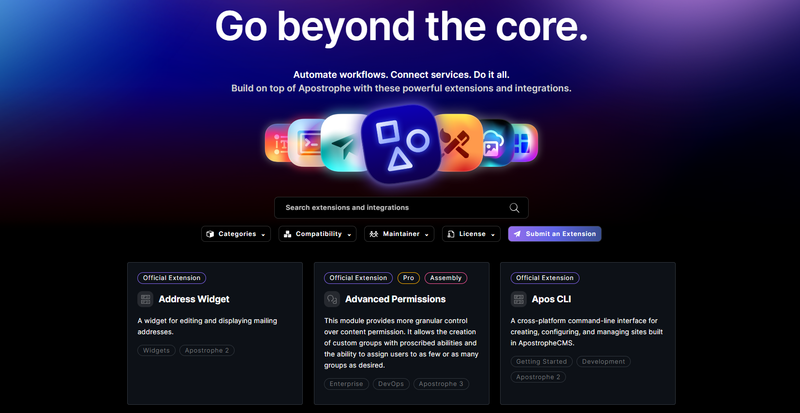
You can explore all extensions in the Apostrophe Extension Marketplace.

The marketplace page on their official site includes some selectors to filter the plugins by:
- category
- compatibility
- maintainer
- license
You can also search by text.
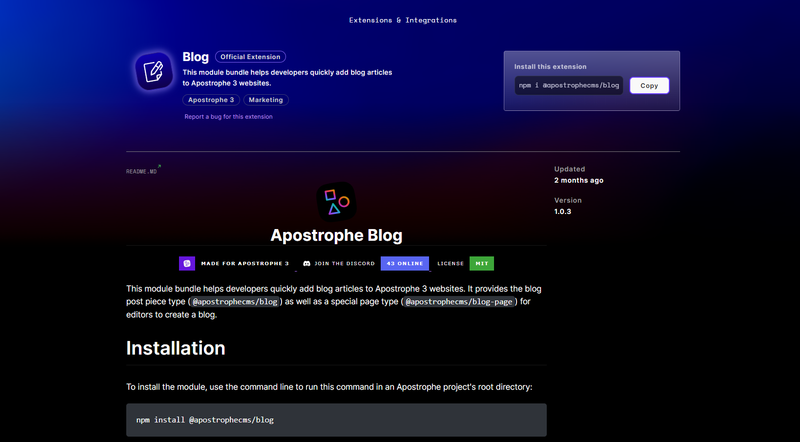
Each extension has a dedicated page where you get the links to the GitHub and NPM pages, see the latest release date, and read the step-by-step instructions to install it and integrate it into your Apostrophe project.

What is important to highlight is that everyone can submit a new extension. All you have to do is click the “Submit an Extension” button, fill out the form, and wait for the team to approve it. At the time of writing, there are more than 80 extensions available.
Support
With a free plan, Apostrophe does not offer support. It means that if you need help, you must rely on the community. Fortunately, there is also an official Discord server. The advantage of an open-source solution is that anyone can ask for help on the GitHub page of the project, report issues and bugs, and propose new features.
At the same time, they claim they “want the experience with Apostrophe to be a successful one, no matter the plan that is right for the customer's team.” For this reason, they offer support plans and tailored training sessions at a fee.
With any paid plan, Apostrophe customers gain access to technical support. They also assist their enterprise customers with a dedicated success team that helps them achieve their goals and bring digital experiences to life. As a result, Apostrophe support goes far beyond giving tips to developers to solve technical issues.
Apostrophe pricing

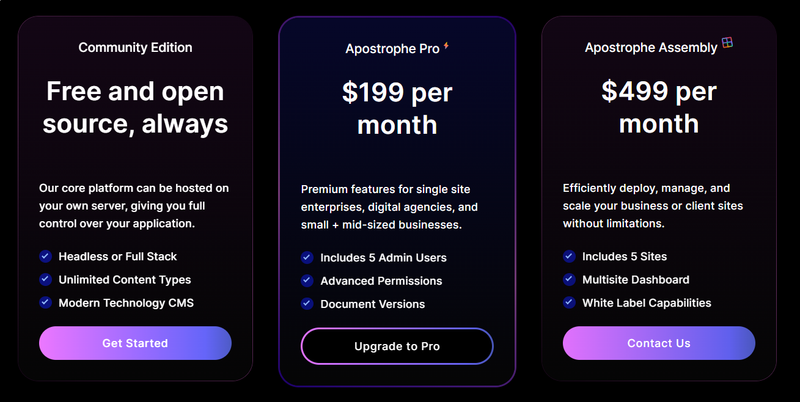
Apostrophe currently has three plans:
- Community Edition: a free solution entirely based on the Apostrophe open-source technology.
- Apostrophe Pro: an extension of Apostrophe with premium features for handling a single site. The solution costs $199 a month.
- Apostrophe Assembly: a cloud-based platform built on top of Apostrophe for managing a multitenant architecture in one place. The service costs $499 USD a month.
As you can notice, the offer includes a starter, intermediate, and advanced plan. This way, they can cover individual developers, small and mid-sized businesses, and large companies. For the corporate sector, there is Apostrophe Enterprise, a tailored solution for enterprises that want to scale with confidence.

The price of the intermediate plan is in line with the market. The only difference with similar CMS solutions is that others offer the option to buy their plans annually. Check out the pricing page for changes.
Apostrophe pros and cons
Apostrophe is definitely a top-notch solution based on popular technologies such as Node.js and Vue.js. I have been using the CMS for months and have not experienced significant issues, except for a minor bug that can be fixed by running the Apostrophe CLI from the Windows Subsystem for Linux.
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS