Knowledge Hub
DecapCMS
DecapCMS Review and Features
Written by Bruno Aderaldo
Last update: 6/11/2024
| Feature | DecapCMS | |
|---|---|---|
CMS Type | GIT | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | N/A | |
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | N/A | |
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | Unlimited | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | Unlimited | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
Decap CMS Overview
Since it acts as a wrapper for the Git workflow, you can use it with GitHub, GitLab, or Bitbucket API. This approach provides many advantages, such as:
- Fast, web-based UI: With rich-text editing, real-time preview, and drag-and-drop media uploads.
- Platform agnostic: Works with any static site generators.
- Straight-forward installation: Add two files to your site and hook up the backend by including those files in your build process or linking to their Content Delivery Network (CDN).
- Easy authentication: Using GitHub, GitLab, or Bitbucket and JSON web tokens.
- Flexible content types: Specify an unlimited number of content types with custom fields.
- Fully extensible: Create custom-styled previews, UI widgets, and editor plugins.
Get Started
Following the documentation, you can either start with a template or add it to an existing website.
- The quickest way to get started is with a template, you can find some featured templates and deploy them to Netlify, giving you a fully working CMS-enabled site with just a few clicks.
- The other way is by adding it to your site. Choosing this option you will need to do a couple of steps manually. You will need to create the config files using the App File Structure explained in the documentation along with other concepts and the necessary steps to finish installation and configuration.
Assessing the CMS
Ok, so your CMS is now fully configured and ready to access.
If you set your registration preference to "Invite only," invite yourself (and anyone else you choose) as a site user. To do this, select the Identity tab from your site dashboard, and then select the Invite users button. Invited users receive an email invitation with a confirmation link. Clicking the link will take you to your site with a login prompt.
In case you left your site registration open, or you are returning after confirming an email invitation, you can access your site's CMS at .
Interface
As I mentioned earlier, Decap CMS has a very simple and friendly user interface. You have just three tabs.
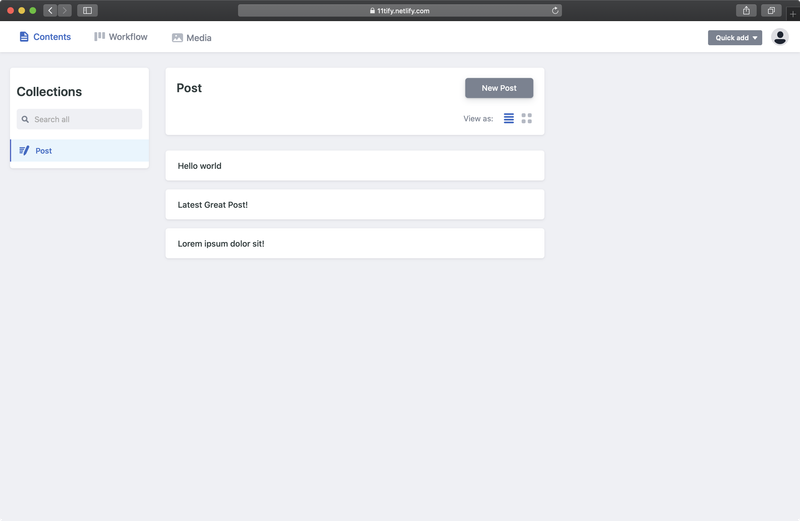
Content Tab

On the Content tab, you will find your Collections (content types), for example, Blog, Pages, Services, Testimonials.
Unfortunately, there is no way to create collections through the interface, just by editing file. All editable content types are defined in the field of your file, and display in the left sidebar of the Content page of the editor UI.
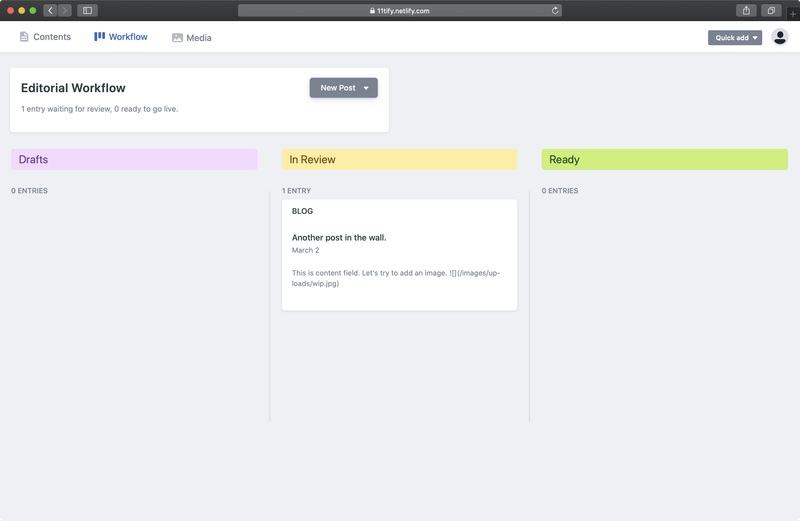
Workflow Tab

On the Workflow tab, you can handle the status of your entries, for example, posts. It's a very cool option for content creators and when your content workflow demands for posts to be reviewed before it goes live.
By default, all entries created or edited in the Decap CMS are committed directly into the main repository branch. You can enable the Editorial Workflow with the following line in your Decap CMS file:
# /admin/config.yml
publish_mode: editorial_workflowWhen using the editorial workflow, content editors can create and save content without publishing it to a live site. Deploy preview links provide a way to view live content when it has not been published, provided that you're using a continuous deployment platform to provide "deploy previews" of your unmerged content.
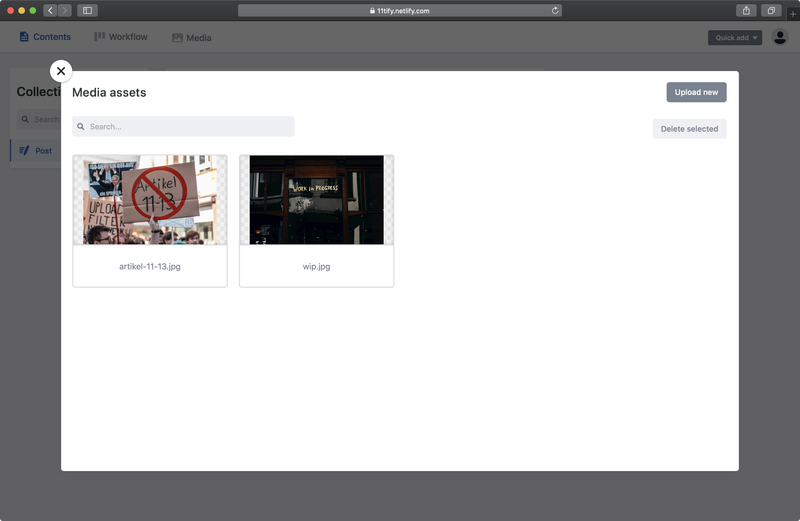
Media Tab

Media tab allows you to upload all media such as photos, videos or documents to be used on your entries
Take a look at how the process of adding new content and previewing it on a staging branch looks like.
Editor
On the left side, you can see all widgets (fields) you created for your content types.
Widgets define the data type and interface for entry fields. Decap CMS comes with several built-in widgets but they’re always adding new ones.
At the moment Decap CMS has 16 widgets built-in widgets: Boolean, Code, Date, DateTime, File, Hidden, Image, List, Map, Markdown, Number, Object, Relation, Select, String, and Text.
That's cool, but I need a custom widget? No worries, you can always create your own.
A Couple of Cool Beta Features
Like many of the open-source projects, DecapCMS doesn't have all the features other paid products have, but the Team is constantly working on improvements. In case you miss something, you can check if it's not in "beta features". You can find there things like GraphQL API, new widgets like "List Widget" or many other cool backend improvements.
Pricing
Decap CMS is a free and fully open-source CMS. So you can manage your content in an easy way with a friendly UI, rich-text editor, and real-time preview, unlimited content types, and the best part: you don't have to pay for it.
Support
As already mentioned Decap CMS is open-source CMS supported by a growing and helping the community. They do have pretty good documentation but if you have issues on installation or the usage of it the only way to get help is on their community channels:
- A live community chat for all Decap CMS related things on Slack.
- Ask and answer questions at the designated Decap CMS channel in the Decap community forum.
- At GitHub Issues, you can report bugs, request features, and comment on existing issues.
When It Should Be Used?
Decap CMS can be used on pretty much anything including large projects when you are either a content creator or have to manage a team of content creators. The CMS gives your team the ability to review/preview the content changes before going live. And you are able to manage entries status in Editorial Workflow mode and update content while seeing the preview in real-time. But it works best for the smaller ie fewer pages projects.
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS