Knowledge Hub
Prismic
Prismic Review: The Friendliest CMS for Marketing Teams?
Written by Samuel Pitonak
Last update: 6/11/2024
| Feature | Prismic | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | integrations fields for 3rd parties | |
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | 1 | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | 2 | |
Projects Support for managing multiple projects within the same CMS account. | Unlimited | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Prismic?
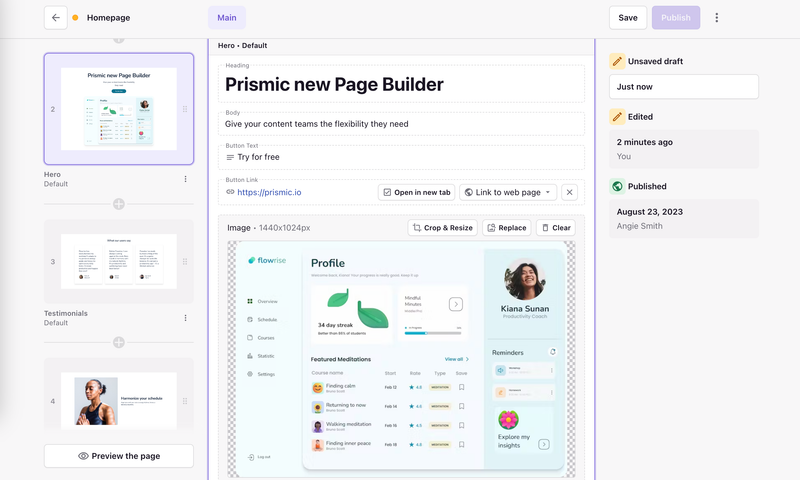
Prismic is the headless page builder for Next.js, Nuxt, and SvelteKit sites. It helps companies grow through their websites with powerful tools and features. Developers use their tech stack to build not just a website, but a page builder for their marketing teams, empowering them to release on-brand pages fast. Prismic’s visual Page Builder is built on slices, reusable and branded page sections, such as headers, testimonials or call to actions. Slices show up as reusable components both in the editing experience and in code. Developers build slices using Prismic’s local development tool (Slice Machine).

Prismic’s visual Page Builder comes with the live editing feature, allowing marketing teams to see in real-time how their slices look like as they populate them with content. They can drag and drop slices until the flow of the page looks just right, the same way they would rearrange slides in a presentation. It also enables easy navigation and content editing and allows marketers to quickly start from existing base by duplicating or changing variations of slices.
Slice Machine integrates tightly with Next.js, Nuxt, and SvelteKit. Developers can capitilize on the frameworks’ best features while getting an unmatched developer experience. Slice Machine is a local tool, which comes with a host of benefits. It’s a workflow built based on how developers build, it ensures that developers’ code is the source of truth, and it allows for easy reusability of components across projects. Developers also love automatic type generation, code snippets to template fields in their components, local development previews that allows them to see their components in isolation as they’re building them, as well as the possibility to simulate their components in different ways with editable mock data.
It is also possible to set up a Live Preview function in your project. Developer documentation provides steps on how to make the feature available and it is very likely your framework is documented as well.
User interface
The UI of the CMS feels simple and clean. Appropriately colored top bar reminds you of action or current status which makes navigation through the CMS very easy and intuitive. You can go to pretty much any option in less than 3 mouse clicks which makes the editing experience very convenient.
The user interface reminds me of the Material Design language by Google and does not look very unique, but simplicity is most of the time the ultimate sophistication, and Prismic provides exactly that.

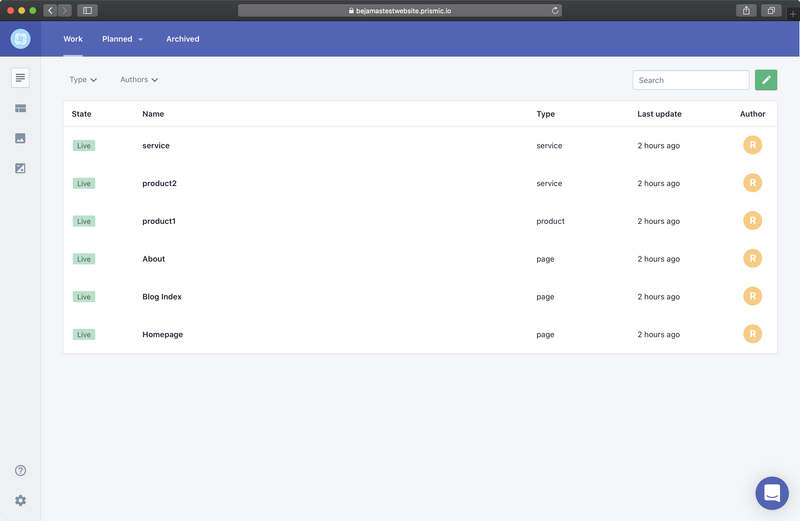
The admin panel has 3 main sections:
- Documents - all content can be found here divided into 3 tabs (work, planned, and achieved based on the content statuses),
- Custom Types - creation and configuration of content types that live in the selected repository and
- Media Library - uploaded media like PDF files or images.
Support
Since Prismic is a proprietary CMS, there is no open-source community that would help you with the problems that may come your way. Prismic says it wants to make some of the CMS parts available as open-source but this has not yet been done.
However, featured developer documentation and user guides are very useful. In addition to that, there is also an official Prismic forum with active members that can help you find answers. Prismic will help you quickly start your next project with their starter kits and SDKs. These are available on their GitHub page.
Prismic also has an active YouTube channel and blog with resources that help anyone build great websites.
Prismic Pricing

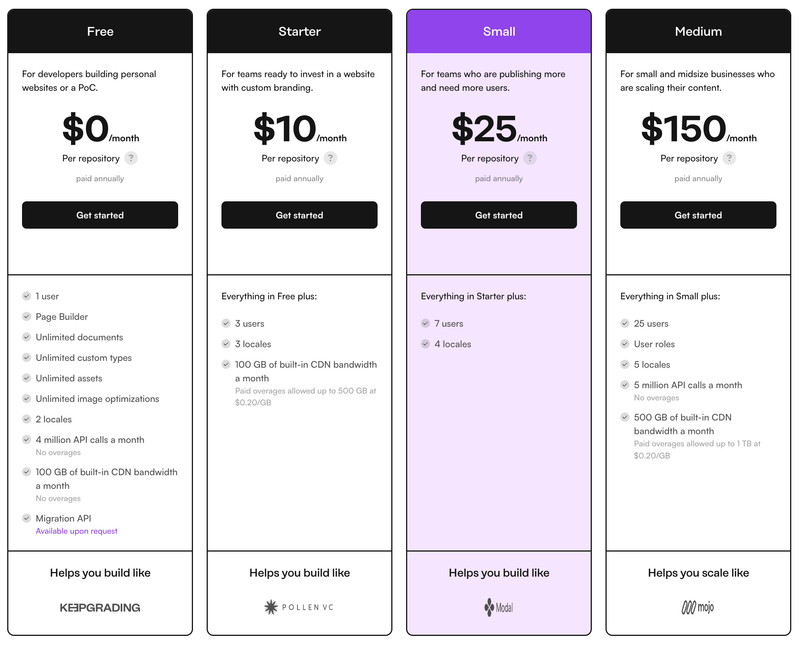
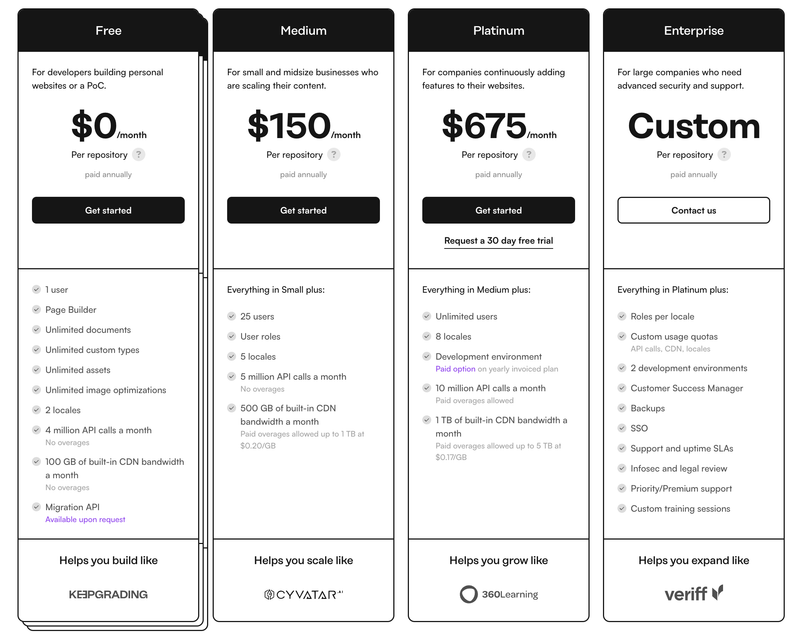
Prismic offers 6 different plans for either developers or organizations. Plans are priced on a per-repository basis and they start at 0$ and go all the way up to the Platinum tier for 675$. There are limits in terms of CMS users except for the two highest tiers (Platinum and Enterprise).

When it comes to other restrictions, there are really not that many of them which surprised me in a positive way. You will have to upgrade to Platinum or Enterprise plan in order to receive features such as SLA, backup & restore, or higher priority from the official support.
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS