Knowledge Hub
Storyblok
Storyblok Review and Features: The Most Intuitive CMS?
Written by Arkadiusz Gorecki, Augustyn Głowacki
Last update: 6/11/2024
| Feature | Storyblok | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | with Visual Editor | |
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | ||
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | ||
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | ||
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | via api (query) | |
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | ||
Team Members The number of users (team members) that can be added to the CMS. | ||
Locales The number of different languages and regional settings the CMS supports for content creation and management. | Unlimited | |
Projects Support for managing multiple projects within the same CMS account. | ||
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | ||
Team Logs Tracks user activity within the platform for better accountability. | ||
GDPR Compliance with the General Data Protection Regulation for handling personal data. | ||
SOC2 Service Organization Control 2 compliance for managing customer data. | ||
ISO27001 International standard for information security management. | ||
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | ||
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
What is Storyblok?
Storyblok is a user-friendly and robust headless Content Management System. It combines the ease of a page builder with a modern headless architecture, providing developers with freedom and editors with an intuitive interface that is self-explanatory.
Case study
A great example of Storyblok advantages has been documented with Avenues: The World School. The client chose Storyblok for its seamless "page builder" and live preview option, making content updates on static websites effortless.
Bejamas stood out as experts on the Jamstack products that are available and recommended Storyblok CMS which was not on our radar previously. That kind of guidance, approachability, and subject matter expertise is what we were looking for. I am very happy with our decision.
Dmitry TernerWebsite Manager at Avenues
For a detailed look at how Storyblok transformed Avenues: The World School's content strategy, check out the full case study here.
What is Storyblok?
Storyblok is a user-friendly and robust headless Content Management System. With Storyblok's visual preview feature, users can preview changes to their websites before they go live, making it simple to create and manage web pages with just a few clicks.
User Interface
Let's start with its core feature - visual editor. Please take a look at the video below to see its power.
Where Storyblok Is a Good Fit?
Before we dive into Storyblok itself let's stop for a while here and explain where, and where not, to use it.
Visual Editor, as the core of Storyblok, has its pros and cons. For some websites, it can be a blessing, but in other projects, it can cause headaches.
Firstly, Storyblok is a great choice for editors. So, in case your website, and business, depend on frequent content changes you'll need a tool that can help you build landing pages quickly and preview how the website/pages look before going live. If that's the case, Storyblok is the right tool for you. However, if you need a CMS to work as a database for your website, in all honesty, look for a different solution.
Storyblok Overview
Now, when we have some clear vision, where we'd be using Storyblok, let's dive into it. I'll create a project to help you understand some of the common Storyblok concepts.
What Options Do We Have to Build Models?
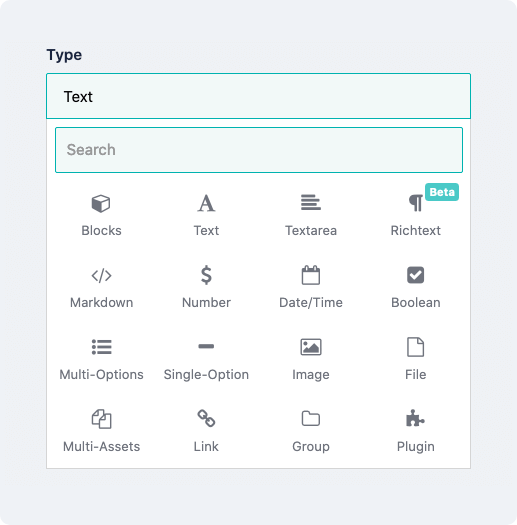
Please take a look at the screenshot below, to see all available types of models we have at all times.

Besides the standard ones, like Text, Number, Image, or Assets, there are a couple of non-standard ones, like Plugin. In Storyblok you can use custom fields, which basically allows you to use more robust fields like "color-picker", "vimeo", "fontawesome icon selector" that are created by the Storyblok team, in your own plugin built for a specific use case (I'll cover that later).
Now, let's create some models, shall we:
and the sneak peek of one of our custom plugins:
Datasources - Whenever You Need it
In the previous video about model creation., for the "button" component, I used a "single-option" field type with the custom data source for the "color" field. What are those data sources?
In general, whenever you don't want to repeat yourself when adding an available option to a field type - you can use a data source for it. In this particular example, I've defined a data source with available button styles. So, I can use this data source whenever I want and update it whenever I want without worrying if I forgot to make changes somewhere else. All linked field types will be updated at the same time.
Examples when data sources come handy:
- for repeatable values (used in many fields) like available colors, categories, etc.
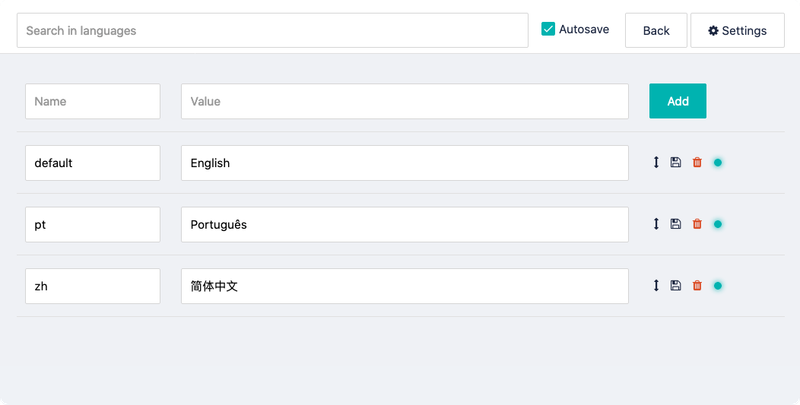
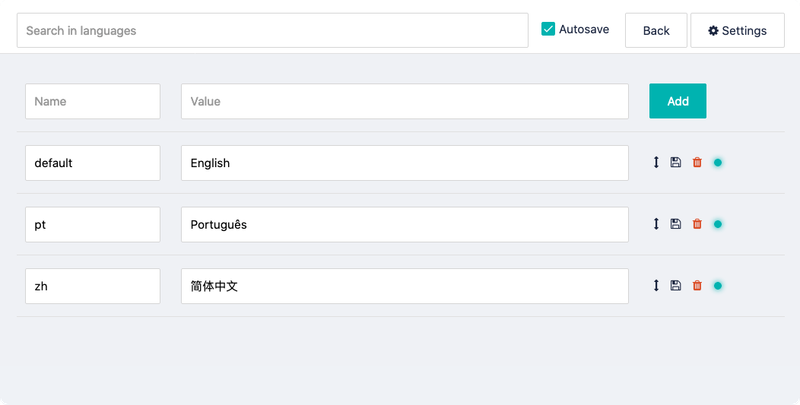
- to allow editors to map language codes with full names:

Need More Power to Publish?
Storyblok, like any other headless CMS, has a built-in option to trigger a webhook after publishing an entry. It means, your website can be automatically rebuilt whenever you made changes. Besides that, Storyblok also offers something called "Tasks". You can basically manage the website, where you manage the content.

As you can see in the screenshot above you can have multiple webhooks (like in this case) to trigger different stagings. In the future, you'll be able to run a Lambda function from there as well.
Apps - to Improve Your Workflow
Storyblok allows you to expand your editorial workflow with some custom apps. You can install extensions like previously mentioned Tasks, or S3 Backups, or Releases to combine multiple changes into one. You can read more about available apps here.
Pricing and Features
Is Storyblok affordable? Does the availability of the features make sense?

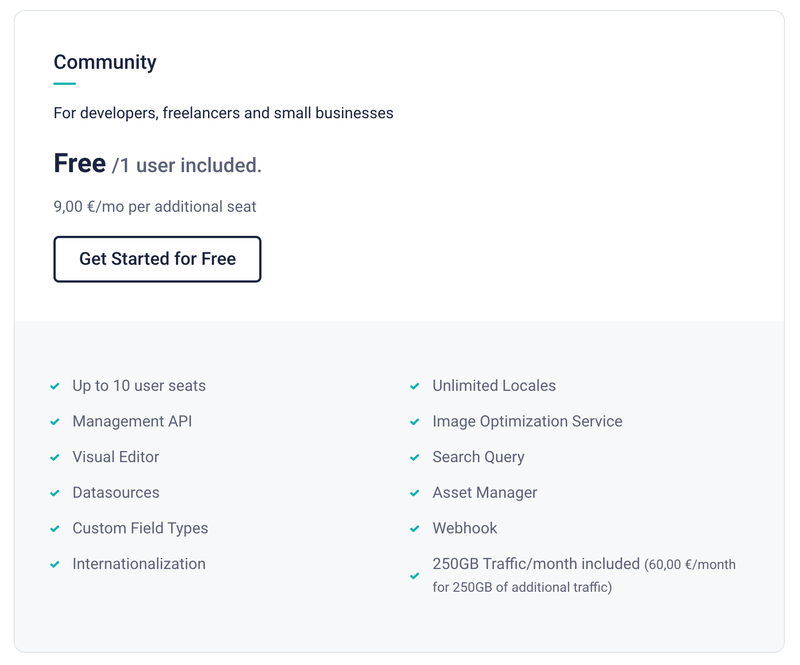
- Community - good for the first usage. You have everything you need to test it.

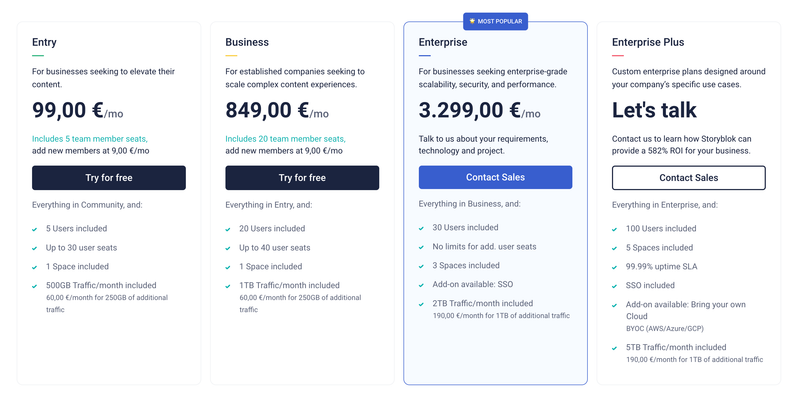
- Entry - Ideal for businesses looking to enhance their content, the Entry plan includes 5 team member seats, up to 30 user seats, 1 space, and 500GB monthly traffic. Priced at 99,00 €/mo, it offers a cost-effective solution with the option to add new members.
- Business - Tailored for established companies, the Business plan at 849,00 €/mo comes with 20 team member seats, up to 40 user seats, 1 space, and 1TB monthly traffic. A popular choice for scaling complex content experiences, it offers flexibility for additional members.
- Enterprise - For enterprise-grade scalability, security, and performance, the Enterprise plan at 3,299,00 €/mo includes 30 user seats, unlimited additional user seats, 3 spaces, and 2TB monthly traffic. Contact Sales to discuss specific requirements, technology, and projects.
- Enterprise Plus - Customized for specific use cases, the Enterprise Plus plan offers a tailored solution with 100 users, 5 spaces, 99.99% uptime SLA, SSO, and BYOC (AWS/Azure/GCP) options. Pricing is available upon consultation with the sales team.
It is important to mention that different Apps require different plan types for you to be able to work with them. Some can be used with a Basic subscription while others can be used only with a Premium subscription.
Support
You can contact support using a chatbot on their website. Support team responses are fast. We've needed them in a few situations and can't complain about the reaction times.
What Do Clients Say?
Wherever we used Storyblok we got nothing but good reactions. Same with from Avenues team.
Bejamas stood out as experts on the Jamstack products that are available and recommended Storyblok CMS which was not on our radar previously. That kind of guidance, approachability, and subject matter expertise is what we were looking for. I am very happy with our decision.
Dmitry TernerWebsite Manager at Avenues
Check the full Avenues: The World School case study here.
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS