Knowledge Hub
TakeShape
TakeShape Review and Features
Written by Gerald Martinez
Last update: 6/11/2024
| Feature | TakeShape | |
|---|---|---|
CMS Type | API | |
Editor Experience | ||
Dashboard Internationalization The CMS interface can be displayed in multiple languages, making it accessible for non-English speakers. | ||
Multilanguage Content Support for creating and managing content in multiple languages. Useful for global websites that need to cater to different regions. | ||
Scheduling & Releases Allows you to schedule content to be published at a specific time and date in the future. | ||
Content Versioning Keeps track of different versions of content, allowing you to revert to previous versions if needed. Like an "undo" button for your content. | ||
Autosave Automatically saves changes as you work, preventing data loss if something unexpected happens, like a browser crash. | ||
Preview Content Lets you see how content will look on your live site before publishing it. Like a sneak peek before it goes live. | ||
Multiple Environments Support for different stages of content (e.g., development, staging, production). This allows testing changes in a safe environment before going live. | ||
Workflow Sets up an approval process for content creation. For example, a writer might submit content, then an editor reviews and approves it before publishing. | 1 free | |
Customizable UI Allows customization of the CMS user interface to match your brand or specific needs. | ||
Team Management | ||
User Roles Predefined roles (like admin, editor, viewer) with specific permissions. | ||
Custom User Roles Ability to create custom roles with specific permissions tailored to your organization’s needs. | ||
Organization Management Allows you to manage different user groups and access within the CMS. | N/A | |
Developer Experience | ||
REST API An API that follows REST principles, allowing developers to interact with the CMS using standard HTTP requests. | requires connecting a service | |
GraphQL API An API that uses GraphQL, allowing clients to request exactly the data they need, making data fetching more efficient. | ||
Images API API specifically for managing images, including uploading, processing, and retrieving images. | ||
Content Management API API for managing content, including creating, updating, and deleting content items. | ||
Field Types Different types of data fields available for content, such as text, number, date, media, etc. | ||
Custom Field Types Allows you to create even more specific field types beyond the basic ones, to perfectly match the type of content you manage. | ||
Webhooks Allows the CMS to send real-time notifications to other systems or services when certain events happen (e.g., content published). You can use these to trigger actions in other applications. | ||
CLI Command Line Interface tools that allow developers to perform tasks and manage the tool via the command line. | ||
SDK A set of tools and pre-written code snippets that developers can use to integrate the CMS with their project more easily. | ||
Free Tier | ||
Free Plan Available Some headless CMS providers offer a free plan with limited features, allowing you to try it out before committing. | N/A | |
Team Members The number of users (team members) that can be added to the CMS. | 3 | |
Locales The number of different languages and regional settings the CMS supports for content creation and management. | N/A | |
Projects Support for managing multiple projects within the same CMS account. | N/A | |
Security & Compliance Offerings | ||
Two-factor authentication Adds an extra layer of security when logging in. | N/A | |
Team Logs Tracks user activity within the platform for better accountability. | N/A | |
GDPR Compliance with the General Data Protection Regulation for handling personal data. | N/A | |
SOC2 Service Organization Control 2 compliance for managing customer data. | N/A | |
ISO27001 International standard for information security management. | N/A | |
Others | ||
Extensions Additional plugins or add-ons that can enhance the functionality of the platform. | possible to connect services | |
Built-in Backups & Restore Features that automatically back up content and settings, allowing easy restoration in case of data loss. | ||
We live in serverless times, and in the Jamstack ecosystem, we tend to use multiple microservices with different goals to build our final product. So you may have one to manage your store, another to manage your website content, and so on. This can get awkward if the list grows because it adds more complexity to build our products.
TakeShape comes to the rescue in this matter. It combines all of your services and data into a single GraphQL API endpoint. This feature lets you integrate all your services quickly into the apps that you want to build.
As you can see TakeShape is not your classic headless CMS. It offers a different approach since it combines the API Mesh with a built-in CMS to become an all-in-one content tool.
What is TakeShape?
They define themselves as The API Mesh for the Jamstack and, I think that describes perfectly what TakeShape does; as I mentioned before, you can combine all your services into one by using it. You can manage the services with the CLI, where you can decide the shapes and queries that you like to expose in the GraphQL API. You can learn more about it here.

With TakeShape you also get the ability to model your data model, just like with other CMSs, besides your connected services. So, you can model your data and edit it with, for example, a markdown editor, a color picker, and a date picker just to mention some options.
On the frontend side, you can use TakeShape with all the popular frameworks like React or Angular, or, if you prefer, just with Vanilla JS 💪🏽. Check their projects starter to start building your product.
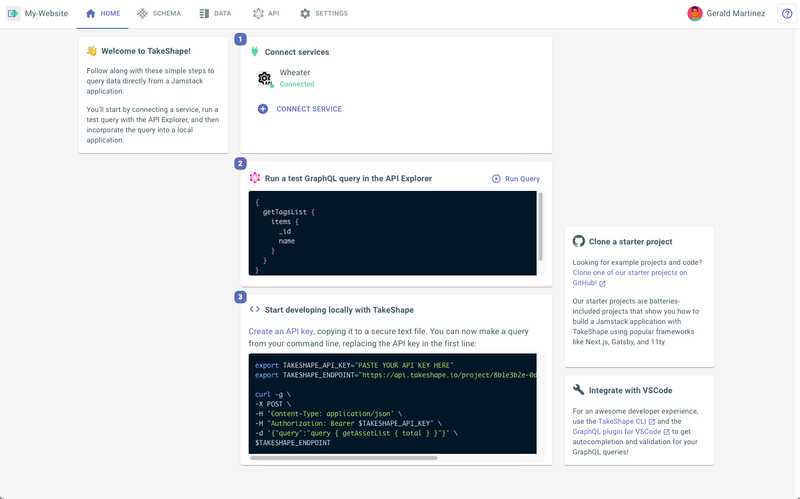
User interface
It has a clean UI/UX. The feel is like you are on a website not in a dashboard. But this does not mean that it is terrible. Quite the contrary as it provides you with an effortless way to access any section.
On the first page, you have a couple of shortcuts that allow you to see your connected services or connect the new ones, but also run queries and provide you with other information like how to integrate with VSCode etc.

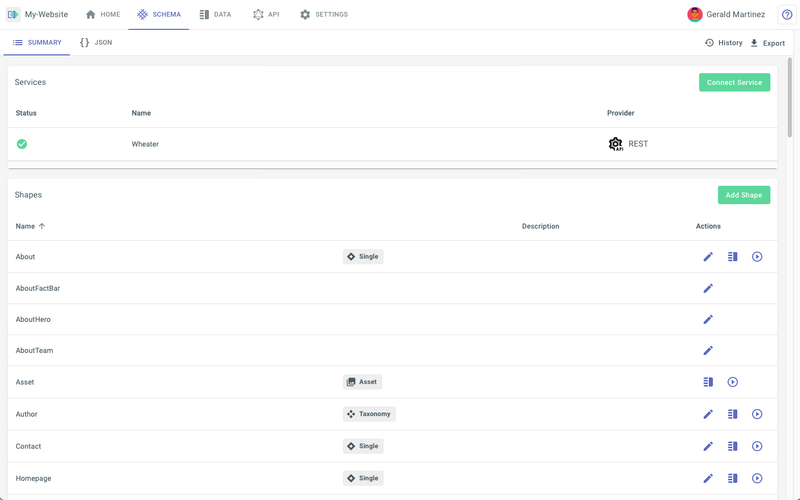
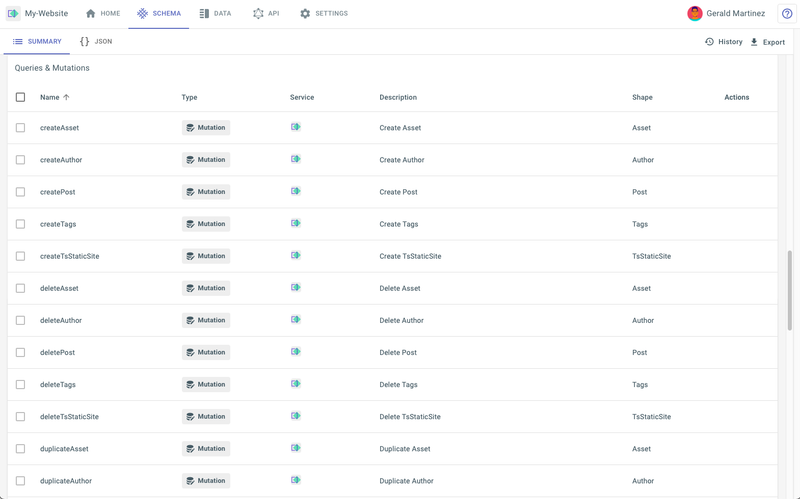
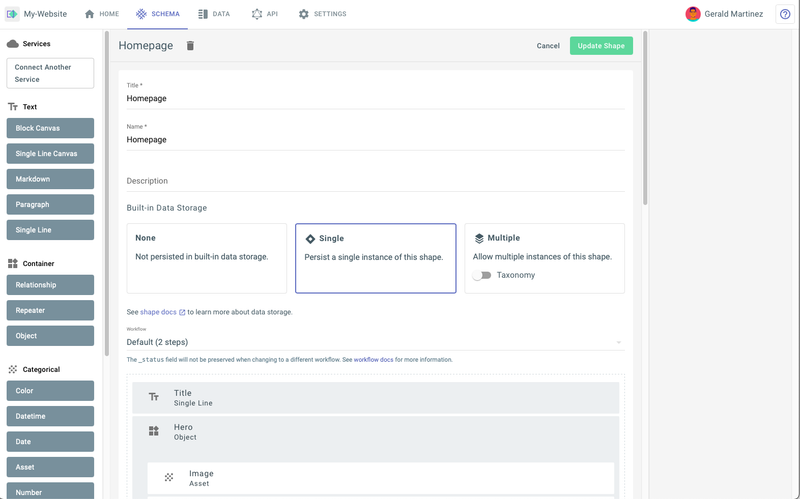
Schema
Here is where you can manage your services, shapes/model, and your queries and mutations. You can drag and drop to organize your data model. Take a look at the images below:



Data
Manage the model data that you create in your schema. Take a look in this short video how easy is to create a new entry:
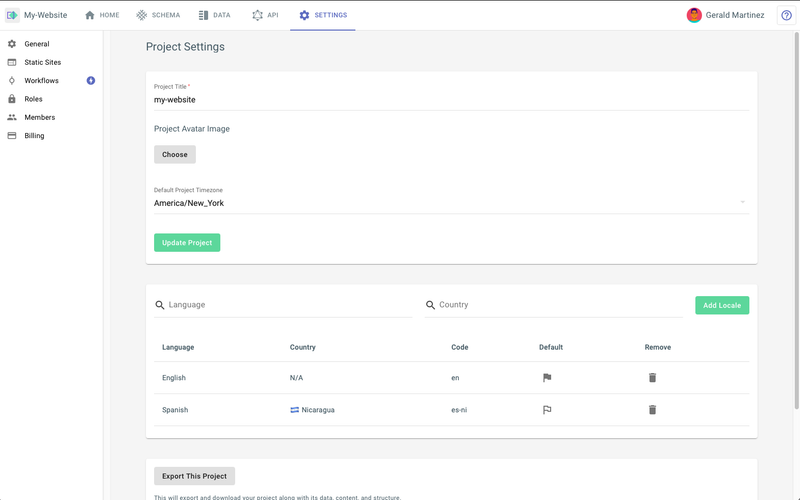
Settings
Here you can manage all the things related to your projects like your sites, workflows, roles, members, and billing.

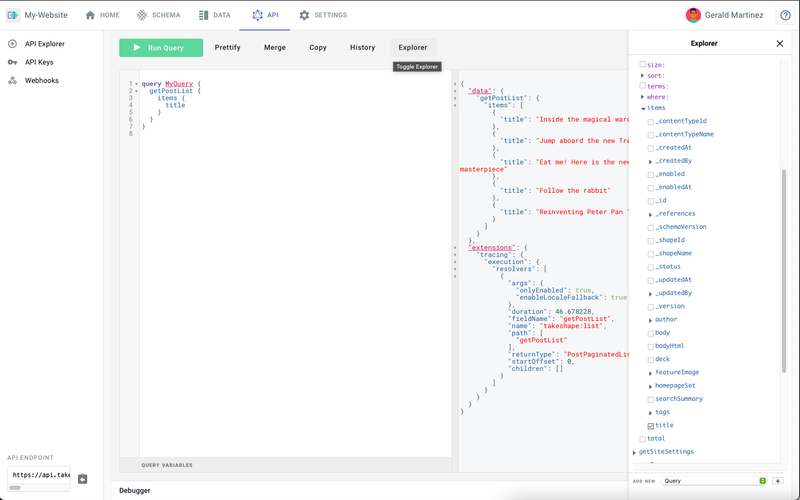
TakeShape API
In the admin interface of TakeShape, there is an API explorer where you can see your project's GraphQL API. You will have great features like generated documentation, write queries, and measure query performance. The one thing that caught my attention was that you can easily add mutations and use the API explorer to run them. This feature is really great because many other CMSs use the API explorer just to run queries.

Assets
Thanks to a powerful integration with Imgix, you can manage all your assets via Takeshape's GUI and let it handle processing for you. Manage your assets via the API, you can create and upload from there, so check out this link to know more about it.
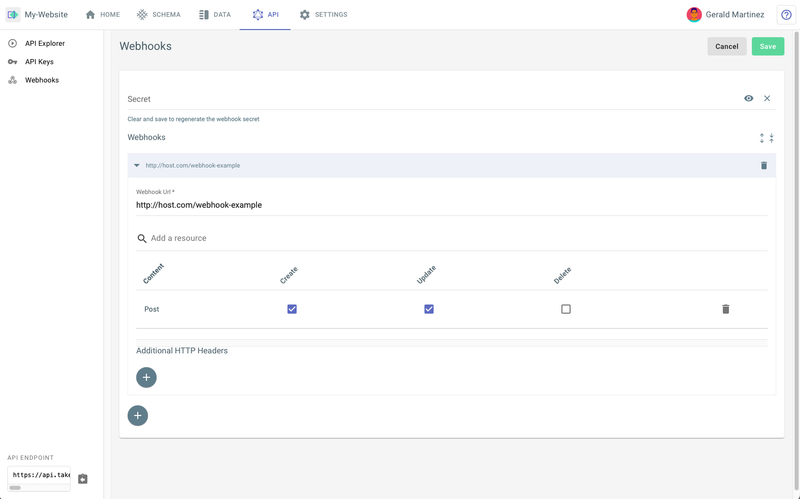
Webhooks
Easy interface to add custom callbacks to third-party services, for example, you can add a hook to create a deploy when one entry is updated or create.

TakeShape Pricing
They have four plans:

- Developer: A generous plan quota where you can use it to build small products or test. Then you can pay as you grow.

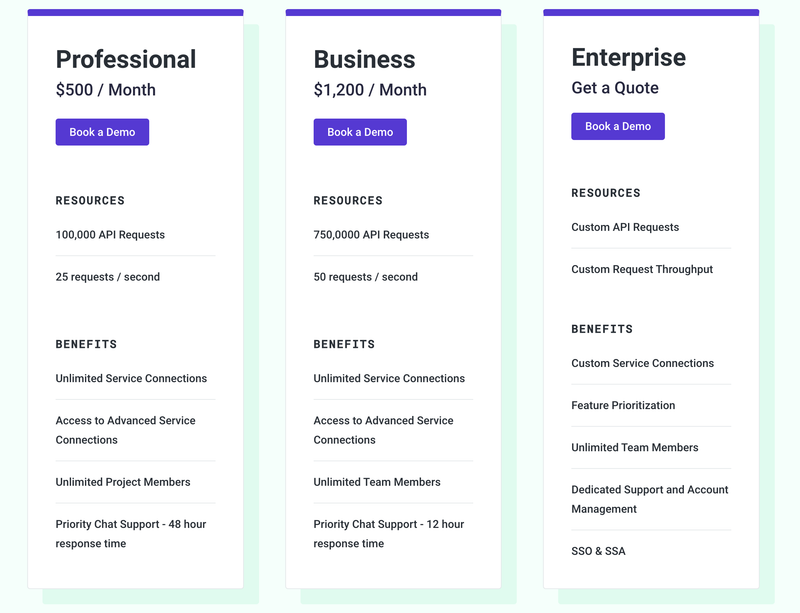
- Professional: Priced at $500 per month, the Professional plan offers 100,000 API requests and 25 requests per second. Users benefit from unlimited service connections, access to advanced service connections, unlimited project members, and priority chat support with a 48-hour response time.
- Business: Designed for growing needs, the Business plan is available at $1,200 per month. It provides 750,000 API requests and 50 requests per second. Enjoy unlimited service connections, access to advanced service connections, unlimited team members, and priority chat support with a 12-hour response time.
- Enterprise: Tailored to specific requirements, the Enterprise plan offers custom API requests and request throughput. With custom service connections, feature prioritization, unlimited team members, dedicated support, account management, and SSO & SSA options, this plan is available upon request. Contact for a personalized quote.
Support
The priority of the support is based on your plan, professional and enterprises have more priority. But in practice, this does not seem to be true because even with the free plan you get access to their Slack channel where TakeShape devs handle everyone’s requests asap without plan prioritization. Also, they have a live chat, so they will be happy to help you.
 Agility CMS
Agility CMS Apostrophe
Apostrophe Butter CMS
Butter CMS Contentful
Contentful Contentstack
Contentstack Cosmic
Cosmic Craft CMS
Craft CMS DatoCMS
DatoCMS DecapCMS
DecapCMS Directus
Directus Forestry
Forestry GatherContent
GatherContent Ghost
Ghost Headless WordPress
Headless WordPress Hygraph
Hygraph Kentico Kontent
Kentico Kontent KeystoneJS
KeystoneJS LexasCMS
LexasCMS Magnolia CMS
Magnolia CMS Payload CMS
Payload CMS Prismic
Prismic Sanity
Sanity Storyblok
Storyblok Strapi
Strapi TakeShape
TakeShape Tina CMS
Tina CMS