Building a sustainable website for Dodonut using Astro JS
Last update: Thursday, February 23, 2023
Written by: Mojtaba Seyedi
Discover how Bejamas used the Astro framework to create Dodonut's low carbon footprint website. Explore its unique features for sustainable web design and learn about its benefits for your own projects.
Dodonut is all about sustainability. We aimed to reflect this ethos in the Dodonut website, ensuring that not only does it look great, but it also has a low carbon footprint. After carefully evaluating various web frameworks, our team at Bejamas chose Astro to build Dodo’s website. In this case study, we'll explore why we picked the Astro framework and how its unique features make it the right fit for eco-friendly web design.
About Dodonut
As part of Bejamas, Dodonut is a web design agency with a mission to create stunning and impactful digital products that promote environmental sustainability. Dodonut takes a personalized approach to web design, catering to the unique needs of each client. They prioritize eco-friendly design and have a thorough understanding of the complexities involved in delivering successful web design projects.
Dodonut needed a website that would showcase their approach to sustainable web design and highlight their portfolio of work, plus a blog to write case studies and other articles on the topic of UI and UX design, accessibility and sustainability. This website had to be fast and mindful of its impact on the environment.
Why We Picked Astro
At Bejamas, we care about sustainable web development and are committed to using technology that has minimal impact on the environment. That's why we used the Astro JS framework in our Jamstack architecture to create Dodonut's website.
Shall we take a closer look at the important elements that played a part in our decision?
Small JavaScript Footprint
At Bejamas, we prioritize building fast and efficient websites, and one of the key factors in achieving that is reducing file size and using less JavaScript. In fact, Tom Greenwood's book Sustainable Web Design highlights the importance of using JavaScript with care as one of the key factors in sustainable web development. That's why we're always on the lookout for frameworks that can help us accomplish this goal, and that's where Astro comes in.
Astro offers many advantages, but one of the primary reasons we chose it is because of its small JavaScript footprint. By default, Astro is 100% HTML with zero JS, which means it renders your entire page to static HTML, stripping away any unused JavaScript from your final build. This not only speeds up the website's loading time but also reduces the amount of data that needs to be transferred from the server to the user's device.
In fact, an Astro website can load 40% faster with 90% less JavaScript than the same site built with Next.js. While the small JS footprint was just one of the many reasons why we chose Astro, it was an important factor in our decision-making process.
Astro Islands Architecture
As I mentioned earlier, Astro is Zero JS by default, which means it renders your entire page to static HTML without any JS. However, sometimes client-side JavaScript is required to bring interactive components to the user. Most frameworks load the entire page in Javascript to be able to pull off their interactive components, which delays interactivity. That's where Astro's partial hydration and its island architecture come in.
In contrast to SPA architecture, in Astro, interactive components are not packed together into a large JS bundle. Instead, each component is treated like a small independent app that exists in isolation from all the others. So when Astro builds your page, each of the JavaScript components is loaded server-side without their interactivity; they are just HTML and CSS. Since our page is divided into server-rendered isolated components, the interactivity layer can be loaded independently and only when it's needed.
For instance, imagine an interactive image carousel that's positioned further down the page, outside the current viewport. While the carousel is included in the server-rendered HTML, the JavaScript code responsible for its interactivity is not loaded until the user scrolls down and the carousel comes into view. This smart partial hydration approach allows us to delay the loading of expensive JavaScript until it's actually needed. This results in faster load times and more efficient use of resources.
The islands architecture, which is an HTML-first approach, is the best solution for the majority of content-based websites. By only loading the necessary components and JS, the JavaScript bundle size is kept to a minimum, which is critical in delivering fast and performant websites.
In addition to performance benefits, the Astro Islands architecture also provides better code organization and increased maintainability. By treating each component like an independent app, it makes it easier to maintain, test, and deploy. Overall, we believe that Astro's islands architecture is a game-changer when it comes to building efficient and maintainable web projects.
Low CO2 Emissions
The use of the Internet has grown rapidly in recent years and has become an essential tool for communication, information exchange, and commerce. However, the increase in online activity has resulted in a significant rise in carbon dioxide emissions from data centers, which are responsible for storing, processing, and transmitting online data.
At Dodonut, sustainability is at the heart of everything they do. So, we needed to choose a web framework that would have a minimal impact on the environment.
The Astro JS framework focuses on performance optimization. This means that websites built with Astro are faster, more efficient, and have a smaller impact on the environment compared to other solutions.
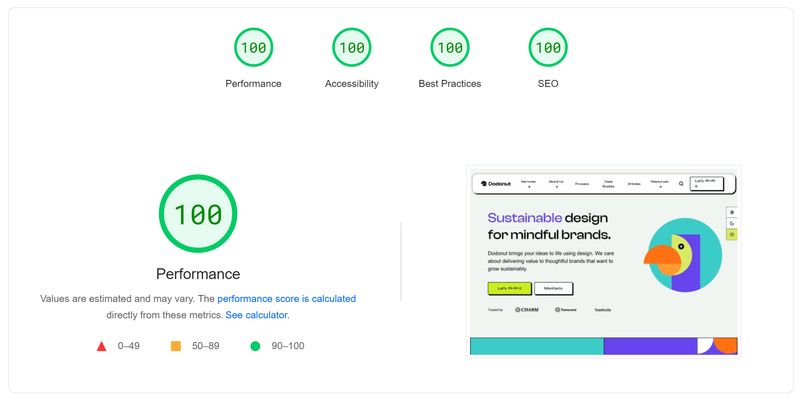
Perfect Lighthouse Score
Lighthouse is a tool used to evaluate the performance of web pages and provide recommendations for improvement. A perfect Lighthouse score means that a website is optimized for speed, accessibility, and best practices.
So, this is why having a perfect Lighthouse score was another factor that led us to pick Astro to create Dodonut's website. By using the Astro.js framework, we were able to ensure that the website would perform well and provide a seamless experience for users.
Our Stack and Architecture
To build the website, Bejamas used a stack that, apart from Astro, included Svelte, Tailwind CSS, Sanity, and Cloudflare Pages.
Astro
Astro is simple, fast, and lightweight. Its seamless integration with the rest of our tech stack, including Svelte and Tailwind CSS, allows us to work with ease and efficiency.
Its global fetch function makes it very easy for us to fetch the data from Sanity during build time.
We use Astro islands to manage loading page areas and increase page speed. The low-priority elements load when needed — for instance, when the user scrolls down to the element and it becomes visible on the page.
As an example, let's take a look at the Slider component on the About page. Check out the following video to see it in action:
Svelte
Since Astro allows you to integrate it with your favorite frameworks, we added Svelte to our stack. We find it easier to create dynamic and interactive JavaScript components using Svelte compared to Astro.
In addition, if you need to share state between components, you'll need to look for a solution outside of Astro. For us, we found that Svelte's built-in store provided a simple solution for managing state.
Tailwind CSS
Tailwind is a frequently-used tool in our development process at Bejamas, making it simple and fast to add CSS styles to our projects.
Sanity
We rely on Sanity to manage the website's content, thanks to its high flexibility and ease of customization. With Sanity, creating custom documents and block types is a breeze, and we have full control over the dashboard layout and views. This allows us to adjust the data structure to our needs.
Cloudflare Pages
We use Cloudflare Pages to host the website, ensuring that it is fast and reliable. We also utilize middleware functions to handle form submissions, among other tasks.
Other important tools that we use in our stack include:
- @portabletext/svelte: To handle rich text content in Sanity, we use Portable Text renderer for Svelte that allows us to render this content on the website.
- @astrojs/sitemap: Our website's sitemap is generated using Astro Sitemap, which makes it easy to include all of our pages in the sitemap.
- @11ty/eleventy-img: For handling images in our project, we use Eleventy-img. This tool allows us to perform image transformations at build time and generate images in different formats, such as WebP, optimizing their loading time on the website.
Architecture
Our project is built using the standard Astro project architecture.
├── src
│ ├── pages
│ ├── components
│ ├── lib
│ └── constants
├── presets
└── functions
The src directory contains all of the source code for the project, including pages and components organized using the Atomic Design pattern. The pages directory contains all of our Astro pages. The components directory consists of the various UI components that make up our application, split into atoms, molecules, organisms, and templates.
In addition, we have a lib directory where we store our API, utility functions, stores, and other shared code. The constants directory contains any global constants used throughout the project.
We also use presets, such as the Tailwind preset file, to streamline the development process and ensure consistency across the project. Lastly, our project utilizes Cloudflare functions, which are stored in the functions directory, to handle various server-side functionalities.
Results
The results of the project were impressive. The website achieved a perfect Lighthouse score and Core Vital, demonstrating its performance, accessibility, and SEO. Additionally, the small JavaScript footprint allowed the team to minimize the website's CO2 emissions, making it a sustainable solution for Dodonut.
Performance
To ensure Dodonut's website was performing optimally, we used Google's Core Web Vitals as a benchmark to measure its loading speed, interactivity, and visual stability. These metrics are crucial to providing an optimal user experience. We are pleased to report that Dodonut achieved an excellent score on all Core Web Vitals metrics. The website loaded quickly, provided a smooth user experience, and had top-notch visual stability.
Here are the current results for all Core Web Vitals metrics:
And here is the perfect Lighthouse score we mentioned earlier:

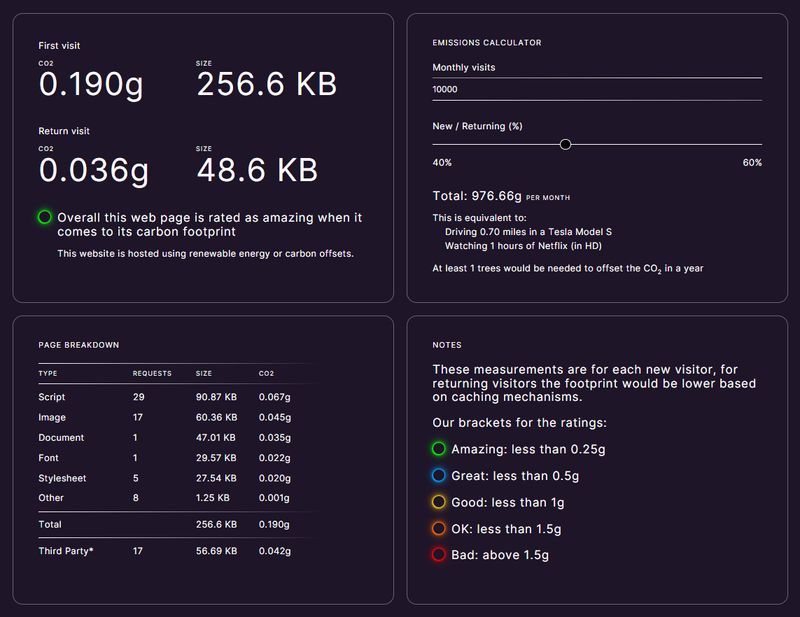
Eco-Friendly Performance: Minimizing CO2 Emission
By using the Astro framework, we were able to create a fast and performant website that consumes fewer resources, leading to lower CO2 emissions.
We can also talk about the specific CO2 savings achieved as a result of our efforts. This can include the total amount of CO2 emissions prevented, as well as the equivalent number of trees planted or cars have taken off the road. By highlighting these numbers, we can demonstrate the tangible impact of Dodonut's sustainable approach to web design.
Let’s see how our website performed in terms of sustainability according to Digital Beacon's analysis:

We believe every little bit counts, and by setting an example with the Dodonut website, we hope to inspire others in the industry to follow suit.
Conclusion
In conclusion, the Astro framework proved to be a sustainable solution for Dodonut's carbon-conscious web design needs.
We hope this case study has provided valuable insights into the benefits of using the Astro JS framework for sustainable web design. We encourage businesses and organizations to consider the impact of their online presence on the environment and to explore the use of sustainable technology like Astro in their own projects.
If you're interested in sustainable web design solutions, we'd love to hear from you! Please don't hesitate to get in touch with us to discuss your needs and explore how we can help.