Transitioning from Gatsby to Next.JS for Unmatched Site Performance
Last update: Thursday, August 1, 2024
Written by: Alexandra Maesen
A first step in Alpro’s Journey to A Superior Digital Experience
Introducing Alpro, trend-breaking pioneer
Danone's Alpro has been leading the plant-based world for over 40 years with innovative drinks, yogurt alternatives, and plant-based desserts. When they started, hardly anyone talked about a plant-based lifestyle, and discussions about the benefits of reducing animal products in one’s diet were rare. However, the world's biggest transformations come from breaking the trend, and Alpro is the perfect example.

When thinking differently is part of your DNA, it seeps through to every layer of the organization. From cutting-edge product development and sustainable packaging to adopting a composable web architecture, ahead of the curve. By embracing a more flexible web approach, Alpro opened up new opportunities for architectural experimentation, rewriting the online rules to their advantage.
We decided to start working with Bejamas because they had great expertise in the technology we were working with. They were championing that through the documentation, research, and information they provided on their website.
Ralph UrmelSenior Digital Experience Manager at Alpro
Overcoming Challenges: Alpro's Transition to a Modern Front-End Framework
Starting in 2019, Alpro relied on custom-made architecture for their website. The Alpro.com website was running on Contentful, a headless CMS, which limited the front-end frameworks to choose from. Eventually Alpro landed on an integration with Gatsby, a react-based front-end framework. Initially, this setup worked really well but, as the site grew more complex, so did the challenges. Alpro experienced:
- Long Build Times: As Contentful data grew, so did the website's build time. Website builds could take up to 30 minutes with development changes taking 10-20 seconds to reflect, making swift development frustrating.
- GraphQL Integration Issues: Contentful and Gatsby each utilize their own distinct GraphQL conventions, which complicates the integration process. This can lead to inconsistencies in data querying, a more complex maintenance process and ultimately limiting the scalability and efficiency of your project.
- Technical Complexity: The overly complex codebase had tightly coupled components and overused styled-components. Simply put, this meant that changes in one part of the system often necessitated extensive modifications elsewhere, leading to a fragile and less adaptable code structure.
- Lastly, by 2022, Gatsby had not evolved as expected and the end of Gatsby's development resulted in a lack of code updates, slowing down the website significantly.
Executing changes or fixes often introduced new problems, making it nearly impossible to scale, adopt new technologies or switch platforms. Additionally, these challenges also led to internal frustration, consuming a significant part of Alpro’s UX/UI budget and impacting user experience. With slow loading speeds and poor web performance, Alpro’s online experience was driving web visitors away.
We would recommend Bejamas as a digital partner. Where we initially thought we would use them only as a development agency, we soon discovered that they are capable of much more. So, they've become a more strategic partner as well.
Alexandra MaesenGlobal Head of Digital & Media at Alpro

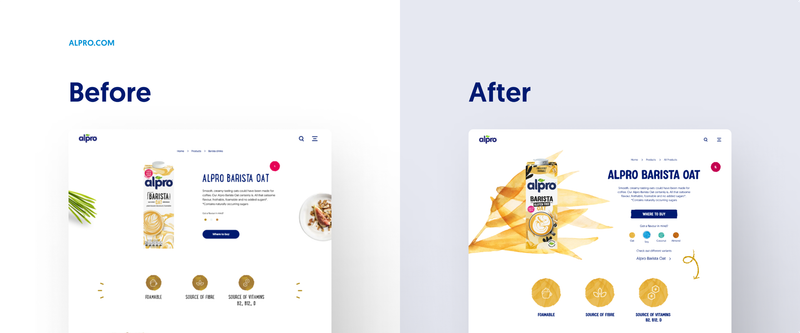
Alpro's Transition to a New Front-End Framework
Alpro, a brand committed to leading positive change and engaging with users, knew they couldn't remain at the forefront while combating these challenges. They needed a modern, flexible approach to web development. That's when Bejamas stepped in.
We conducted a thorough audit, identified the pain points, and guided them toward a better, more exciting future for their website.
Step 1: Get crystal-clear understanding of current setup & challenges
Good preparation makes for smooth execution. Strong and purposeful communication with our clients, which usually starts with a kick-off workshop, helps us dive deep into their needs, goals, expectations, and opportunities.
Building on this, Bejamas conducted several audits, which is crucial for identifying any existing issues, potential risks, or gaps in the current systems and processes. This proactive approach allowed the project team to address concerns early, ensuring a solid foundation for success and preventing costly, time-consuming problems down the line.
Key Audits Conducted
- Tech Stack Audit
- Issues Identified: Incompatibility with modern frameworks and outdated dependencies.
- Pain Points: Long build times, technical debt.
- Performance Audit
- Issues Identified: Poor site speed, high load times.
- Pain Points: User experience degradation, high bounce rates.
- Tools: ScreamingFrog, PageSpeed and Lighthouse
- SEO Audit
- Issues Identified: Suboptimal SEO practices and slow page loads affecting SERP rankings
- Pain Points: lower search engine visibility resulting in reduced organic traffic, leading to high Paid Search investments
- Tools: ScreamingFrog

Step 2: Define solution and indicators of success
Throughout the first step, Next.js emerged as the go-to solution for Alpro, addressing the limitations they faced with Gatsby. Unlike Gatsby, which resulted in long build times, complex GraphQL integration, and technical complexity, Next.js offers both static and server-side site rendering, seamless API integrations, and a more adaptable code structure, ensuring better scalability and performance for Alpro's growing website.
Solution key features for Alpro
- Next.js Build Time Caching: Allowed multiple requests to connected, denormalized data. This was crucial given the large amount of nested data and data from multiple locales.
- Next.js 14 App Router: Improved caching by storing data locally during the build process, reducing repetitive requests to Contentful.
- Server-Side Rendering (SSR): In contrast to Gatsby, all site rendering was possible on the server side, making the entire rendering process faster.
- Tailwind CSS: Enabled quick implementation of styling and introduced a stable design system. This also led to the creation of a package used in campaign pages, resulting in a universal codebase with consistent branding, colors, and assets.
To guide our digital makeover, we also established clear and measurable KPIs. For this phase of Alpro’s digital overhaul, we focused on the Core Web Vitals such as performance, accessibility, and SEO. We set the objective to have all Core Web Vitals above 90% after deployment.
- Performance metrics:
- Largest Contentful Paint (LCP)
- First Contentful Paint (FCP)
- Speed Index (SI)
- Accessibility metrics:
- Google Lighthouse accessibility scores
- Contrast ratios and text readability
- SEO metrics:
- Page Load Time
- Cumulative Layout Shift (CLS)
- Total Blocking Time (TBT)
By defining these KPIs, we ensured each task in the backlog aligned with our overall goals.
Step 3: Deployment of the solution
We used Netlify's CI/CD pipeline connected to GitHub for automated builds and continuous integration. Our deployment process allowed for seamless releases and efficient updates throughout the transition without downtime.
Specific Deployment Elements
- Maintaining Website Stability: The main challenge was keeping the existing website stable while transitioning to the new Next.js setup. We adopted an incremental migration approach, combining elements of the old site with the new architecture to ensure stability.
- Technical Limitations of Netlify: Despite Netlify's strengths, it had some limitations. We used Gatsby as a bridge to blend old and new elements, enabling a smooth transition of traffic to the new setup.
Step 4: Measure the outcome
In our final step, we assessed the results against our predefined objectives to determine the project's success and impact. This evaluation helped identify areas of improvement, ensured accountability, and provided valuable insights for future projects.
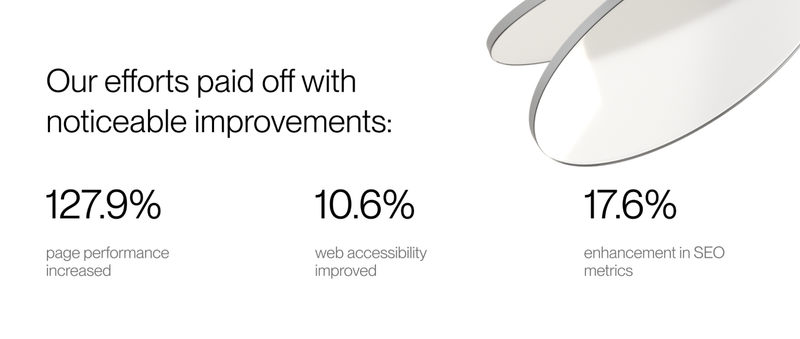
The results were outstanding.
On website performance:
- Page performance increased by 127.9%,
- Web accessibility improved by 10.6%,
- SEO metrics saw a 17.6% enhancement.

On user experience:
- Active users increased by 14%,
- User engagement rose by 20%,
- Bounce rate decreased by 6%

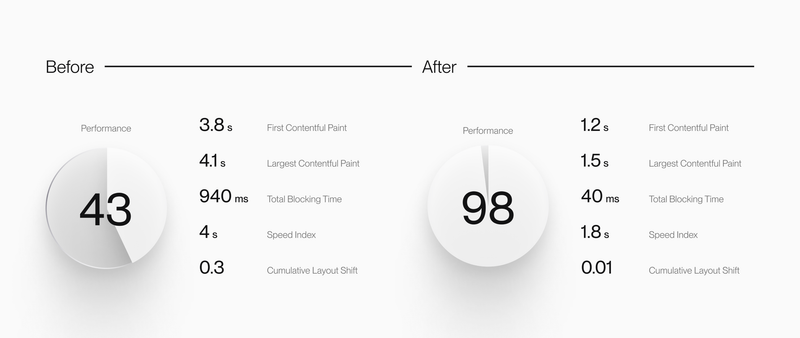
To illustrate the significant improvements in key performance metrics, such as Core Web Vitals, here is a comparison of the before and after values:

Performance improved by 127.9%
Largest Contentful Paint (LCP)
- Before: 4.1 seconds
- After: 1.5 seconds
Explanation: LCP measures the time it takes for the largest content element visible within the viewport to load. By optimizing image delivery and utilizing Next.js's improved caching strategies, we significantly reduced LCP. This enhances the user's perceived load time and overall experience, making the site feel faster and more responsive.
First Contentful Paint (FCP)
- Before: 3.8 seconds
- After: 1.2 seconds
- Explanation: FCP indicates the time when the first text or image is painted on the screen. Reducing FCP provides visual feedback to users more quickly, improving their initial impression of site speed. We achieved this through efficient server-side rendering (SSR) and minimized JavaScript execution time.
Speed Index (SI)
- Before: 4 s
- After: 1.8 s
- Explanation: Speed Index measures how quickly content is visually displayed during page load. By refining our build processes and improving asset delivery, we ensured faster rendering of pages, enhancing the overall user experience.
Web accessibility improved by 10.6%,
Google Lighthouse Accessibility Scores
- Before: 85
- After: 94
- Explanation: We improved accessibility by adhering to web accessibility best practices, ensuring better usability for people with disabilities. This included enhancing contrast ratios, improving keyboard navigation, and optimizing ARIA roles to make the site more inclusive.
Contrast Ratios and Text Readability
- Before: Inconsistent ratios and readability issues
- After: Consistent and improved readability
- Explanation: We enhanced the visual design to ensure text is easily readable against background colors. This is crucial for accessibility and user experience, ensuring all users can comfortably read and interact with the content.
SEO metrics saw a 17.6% enhancement
Page Load Time
- Before: Slow load times impacting user engagement
- After: Improved LCP by 63.4% and TBT by 95.7%
- Explanation: Faster page load times were achieved through better caching, reduced server response times, and optimized resource loading. This led to higher user retention and better search engine rankings, as quicker load times improve both user experience and SEO performance.
Cumulative Layout Shift (CLS)
- Before: 0.3
- After: 0.01
- Explanation: CLS measures the visual stability of a page. By ensuring elements have fixed dimensions and avoiding late-loading content, we minimized layout shifts, providing a more stable and pleasant browsing experience for users.
Total Blocking Time (TBT)
- Before: 940 ms
- After: 40 ms
- Explanation: TBT measures the total time that the main thread is blocked, preventing user interaction. Through optimized JavaScript execution and efficient handling of third-party scripts, we decreased TBT, resulting in smoother interactions and a more responsive site.

Conclusion: Next.js & Contentful, the right path forward in a headless future.
There’s no “I” in “Team”.
Successfully collaborating with Alpro’s Global Activation team:
- Alexandra Maesen, Global Head of Digital & Media, Plant-Based & Project strategist
- Ralph Urmel, Senior Digital Experience Manager, Plant-Based & Project Lead
- Karlien Goemaere, Global Website Manager, Plant-Based
Bejamas rockstars:
- Syuzanna Mkrtchyan, Project Manager
- Aren Hovsepyan, Lead Developer
- Denis Kostrzewa, Co-founder and CEO