Case Study: Just Technologies
Last update: Tuesday, February 12, 2019
Written by: Michal Zielinski
Utilizing GatsbyJS, Netlify, and Sanity for a better and faster web experience for Just Technologies audience.
When Just a Norwegian fintech company, approached us in late 2018, they were looking for a new landing page to showcase their refreshed brand. Just are based in Oslo, and create software products targeted at corporate treasury to enable them to manage their FX operations.
The basic request was a modern, sharp and fast website that could be informative and convenient to use for prospective customers, job candidates, and investors. The ability to easily edit and maintain the content on their pages was imperative. Additionally, as Just is an international company, support for multiple languages was essential.
We needed a new website to showcase our new corporate treasury product, and it
Simon JonesCTO at Just Technologies
was important that this was a professional and responsive as the app itself.
At Just, we're always looking for the very best technology solutions, and here
we felt we could do better than a traditional CMS like Wordpress.
The Jamstack Approach
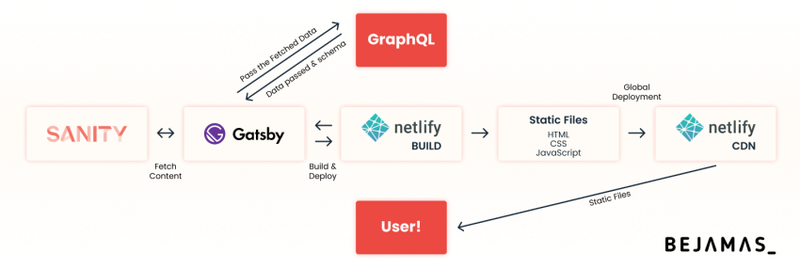
Since Just was looking for a modern, high-performance site delivered by CDN, the Jamstack approach was a logical way to build the project. Having extensive experience with GatsbyJS and Netlify, we agreed with Just that these would suit their needs well, allowing a static site built by Gatsby from a source hosted on GitLab to be deployed on Netlify. The missing piece was then the headless CMS that allows the website to be adjusted and edited. After exploring multiple options, we settled on Sanity.
The tech stack we used was:
What is Jamstack? What benefits does it provide to Just?
Essentially, Jamstack is a way of building modern apps and websites. The architecture assumes the client-side layer of the product should be entirely independent of the back-end. Ideally, all of the content displayed to the end-user should be pre-built and available immediately. The Jamstack approach allowed us to avoid many of the disadvantages of conventional web development where the back-end server performs a significant role.
GatsbyJS, a Modern Static Site Generator

The key technology used for the Just project is GatsbyJS. Gatsby is a modern static site generator that allows us to build static files out of the content, which can then be served extremely quickly to the user. Consequently, the website loads almost instantly and becomes interactive in the blink of an eye.
How does GatsbyJS do it?
GatsbyJS implements some of the best practices of modern front-end development and allows them to be used with very little overhead. Developers can focus on creating excellent products such as the website we built for Just, instead of having to re-invent the wheel.
So, which GatsbyJS features did we utilize the most for this project?
- Pre-rendering. GatsbyJS uses pre-rendering to ensure the website is instantly available. This way, users will not have to wait until their browsers process the website.
- Automatic code splitting. GatsbyJS automatically splits the code into smaller chunks which means users browsing the website are able to fetch just the parts that they need at the moment.
- Image compression and optimization. One of the most notable features GatsbyJS offers is traced placeholders - useful for mobile users and those with a slow connection. While an image is being loaded, a blurred one is displayed.
- Stylesheet handling. With Gatsby, stylesheets are automatically processed and optimized so the website has a smaller footprint and can be rendered quicker.
The performance was only a part of the equation though. With GatsbyJS under the hood, we were able to develop a website that is simple to deploy and maintain. The end product requires less infrastructure than typical websites, without a reduction in functionality or quality.
Sanity as the Headless CMS

As Jamstack is inherently different from the conventional approach of developing websites, managing content is also done differently. A headless CMS isn't a part of the website itself. Instead, it is externalized and content is provided through an API. From an editor's viewpoint, a headless CMS is similar to its conventional counterparts — you still get to add, edit or delete content within a user-friendly panel. The content is then used at build time as a source of content for the static site generator.
Given this project’s need for a platform that would allow flexibility and customizability without compromising performance, we chose Sanity, as it enabled us to configure the environment especially for Just.
Schemas, Structures, and Data Models
Before content can be edited and fetched from the headless CMS, certain models and structures have to be defined. Just wanted their website to be entirely adjustable. We had come up with solutions that would not only fit their particular needs but would be easy to work with in the future as well.
We began by defining schemas for particular components of the website. Each component had to be broken into smaller parts such as text or images. Dividing the website into individual elements allowed us to reuse certain components such as the footer.
Once we had schemas defined, we were able to move onto the next stage: organizing the structures. Sanity lets us configure and customize how content is displayed for the editors, which allows Just to maintain it in a straightforward way.
Keep It Simple
We decided to arrange component schemas into individual pages. To do this, we used another great feature Sanity offers structure builder. With the structure builder, we could set up singleton documents. With these, the document id is pre-defined for the user, and the only thing they have to do is to adjust the content to their liking. This makes it easier for the editors to get their job done.
Enabling Internationalization
Just wanted their website to support multiple languages. This was certainly the most challenging request for us. The idea was to give Just the ability to fully customize their content in each language and make sure that the user experience was spot on with each one. After testing out different solutions, we settled on using singleton documents once again which enabled us to pre-define multiple languages for each page.
Previewing the Website
One of the biggest hurdles we had was providing Just with a way to preview edited pages before publishing them. At the time we built this, Sanity had yet to prescribe how a preview (or as we call it, staging environment) should be implemented when using GatsbyJS. Therefore, we chose to adopt a solution that used webhooks. When changes are made, a preview version of the website at a staging URL is updated and can be checked before publishing. Once Just are satisfied with the change, they can use a custom button we have implemented within the Sanity panel that allows the website to be deployed to its live URL.
Our Experience With Sanity
Using Sanity to build the website for Just was our first time working with it. At the time we developed the Just website, Sanity was yet to support GatsbyJS natively. Also, the custom GROQ query language that Sanity ships with is not directly compatible with Gatsby. As a result, we had to use a third-party plugin to bridge the gap, which carried some limitations. Since finishing the project for Just, Sanity launched its own source plugin for Gatsby, which would have streamlined this process.
Sanity does recommend a way to localize content but this still has some further work to be done. Therefore, for our project, we decided to develop our own solution.
Nonetheless, Sanity brings many advantages for a use case like this one. We liked how customizable it is, and how far we could go to match the needs Just had. The plugin ecosystem also deserves a good word. Extending Sanity was a breeze. Finally, we must also mention how great the community is! We always got the help and feedback we needed.
We are looking forward to seeing what Sanity enables us to do in the future. The official plugin for Gatsby has been launched, and native support for GraphQL is in beta. Sanity served our purpose very well — and most importantly, it allowed us to build a custom solution for Just that achieved their high standards.
Deploying the Content With Netlify

The last piece of the puzzle was Netlify, a powerful tool that allows websites to be published in seconds. Netlify automatically handles the whole workflow for deploying websites. We used it to build the website from the source code kept in a GitLab repository and deploy it in a managed environment.
Traditionally, hosting a website would have required a large amount of work and knowledge. Netlify takes that away and lets the developers focus on the code instead of the infrastructure. This is without a doubt the biggest advantage of Netlify. With no additional effort, the platform deploys the website with HTTPS enabled by default, serves the website from a CDN, and uses the latest standards such as HTTP/2.
Feedback From Just
Just were very pleased with the speed, cost, and quality of the website build. They have seen a clear benefit from the Jamstack approach, through a simple content authoring process behind an extremely fast and secure site.
Bejamas exceeded our expectations and I wouldn't hesitate to work with them again.
Simon JonesCTO at Just Technologies
The Jamstack combination of Gatsby, Sanity and Netlify is cool. It's modern and
robust, but also a fast and effective solution for all of our needs.
For us at Bejamas, each new project is a great opportunity to learn something new while helping our clients meet their goals. In this case, thanks to Gatsby, Sanity, and Netlify, we were able to create a website using best practices of modern web development which serves all the purposes Just wanted.
Need help with your website? Let’s get in touch!
CLICK HERE to schedule a 1-on-1 talk and learn more about what we can do for you and your business.