Knowledge Hub
Jekyll
Jekyll Review and Features
Written by Daniel Woloszyn
Last update: 6/11/2024
| Feature | Jekyll | |
|---|---|---|
Written in | Ruby | |
Template Language The syntax or language used to define the layout and structure of web pages. | Liquid | |
Based on JS framework | ||
Built-in module bundler | ||
Static pages (SSG) | ||
Dynamic pages (SSR) | ||
Developer Experience | ||
TypeScript support | ||
Serverless Functions (API) Small pieces of code that run on-demand without managing servers, typically used for API endpoints. | ||
Focus on plugin system | ||
Themes ecosystem | ||
Hot reloading The ability to instantly see changes in the browser without refreshing the page when developing. | ||
Code Splitting The ability of splitting code into smaller chunks to load them only when needed, improving performance. | Manual Code Splitting | |
Content Preview Allows content editors to see live changes to draft content in a staging environment before it goes live. | ||
Builit-in Optimizations | ||
Third-party Script Optimization Optimizing external scripts (like analytics or ads) to improve the performance and loading speed of your website. | ||
Image Optimization | Community example | |
An option to disable runtime JS For certain use cases, like static HTML + CSS websites where interactivity isn't needed, shipping JavaScript is unnecessary. | No runtime JS required by default | |
Critical CSS Extraction Extracting only the CSS needed for the initial page load to improve performance. | ||
Starters or examples with common use cases | ||
Data fetching Methods to fetch data from APIs or other sources, either at build time or runtime. | ||
10+ Headless CMS examples | ||
Authentication | Community example | |
Adding search | Community example | |
Ecommerce | Community example | |
Security | ||
Regular security audits by external researchers | ||
Environment Variables Variables used to configure applications based on different environments (development, production). | ||
Content Security Policy (CSP) | Custom HTTP headers rules | |
The first version of Jekyll was published on December 19th, 2008. For many people, it is a date that started the trend towards the static web. Jekyll's community quickly grew and currently, there are almost one thousand contributors, not including a plethora of free tools, plugins, and resources. In 2017 Jekyll claimed first place in the Top Ten SSGs by Netlify, citing its popularity, speed, and great support as the reason.
Best features
The idea couldn't be simpler: Jekyll takes your content (markdown files) and based on defined templates (HTML with Liquid tags and CSS) generates a static website ready to be served. Its straightforwardness is great for creating blogs or small personal projects.
File structure
├── _config.yml
├── _data
├── _drafts
├── _includes
├── _layouts
├── _posts
├── _sass
├── _site
└── index.htmlMost of the folder names speak for themselves. In short - dynamic content is stored in the _posts folder, and based on the information from _data, templates from _includes and _layouts, Jekyll generates static files and puts them into the _site folder. For an in-depth description of each folder visit this documentation page.
Ecosystem

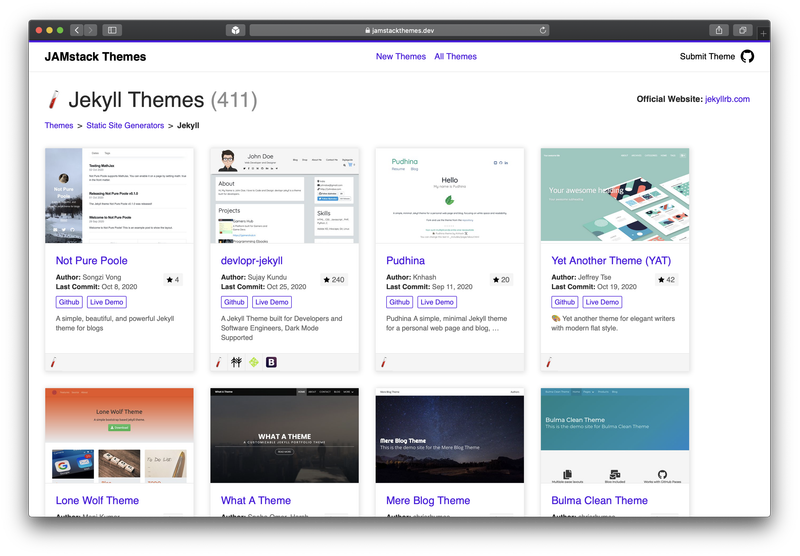
There's a bunch of useful plugins, themes, and resources created by the Jekyll community. It's not as vast compared to other SSGs, but it is definitely enough for most use-cases.
Showcase
How to get started
There's a bit of setup required, especially if you never have used Ruby before. It also depends on the OS you're using. Luckily there's a step-by-step guide on how to do all the setup necessary: https://jekyllrb.com/docs/.
For Windows, it is quite easy, even if it's not an officially supported platform:
- Download and install a Ruby+Devkit version from RubyInstaller Downloads
- Run ridk install command, that will install gems, with all necessary extensions
- In new command prompt run gem install jekyll bundler
- Everything's ready, now you can create an example project.
To create a new project:
- Run jekyll new my_project
- Go into the newly created directory: cd my_project
- Run bundle exec jekyll serve to build the website and make it available at http://localhost:4000. You will be presented with the default template website.
Conclusion
Jekyll is one of the simplest static site generators you could find. It is a great alternative to traditional CMSs, especially for websites with a lot of static content. It is also the best SSG when you are not an experienced programmer or don't want to deal with high-level concepts. The huge Jekyll community provides many resources and makes the implementation of many use-cases trivial.
 Bridgetown
Bridgetown Eleventy
Eleventy Gatsby
Gatsby Gridsome
Gridsome Hugo
Hugo Jekyll
Jekyll Scully
Scully