Knowledge Hub
SvelteKit
SvelteKit Review and Features
Written by Mojtaba Seyedi
Last update: 6/11/2024
| Feature | SvelteKit | |
|---|---|---|
Written in | JavaScript | |
Template Language The syntax or language used to define the layout and structure of web pages. | Svelte | |
Based on JS framework | Svelte.js | |
Built-in module bundler | Vite | |
Static pages (SSG) | ||
Dynamic pages (SSR) | ||
Developer Experience | ||
TypeScript support | ||
Serverless Functions (API) Small pieces of code that run on-demand without managing servers, typically used for API endpoints. | ||
Focus on plugin system | ||
Themes ecosystem | ||
Hot reloading The ability to instantly see changes in the browser without refreshing the page when developing. | ||
Code Splitting The ability of splitting code into smaller chunks to load them only when needed, improving performance. | ||
Content Preview Allows content editors to see live changes to draft content in a staging environment before it goes live. | ||
Builit-in Optimizations | ||
Third-party Script Optimization Optimizing external scripts (like analytics or ads) to improve the performance and loading speed of your website. | ||
Image Optimization | Community example | |
An option to disable runtime JS For certain use cases, like static HTML + CSS websites where interactivity isn't needed, shipping JavaScript is unnecessary. | ||
Critical CSS Extraction Extracting only the CSS needed for the initial page load to improve performance. | ||
Starters or examples with common use cases | ||
Data fetching Methods to fetch data from APIs or other sources, either at build time or runtime. | ||
10+ Headless CMS examples | ||
Authentication | Community example | |
Adding search | ||
Ecommerce | ||
Security | ||
Regular security audits by external researchers | ||
Environment Variables Variables used to configure applications based on different environments (development, production). | ||
Content Security Policy (CSP) | ||
Svelte is a powerful library for building reactive user interfaces, delivering fast and lightweight applications. However, building a complete web application requires more than just a UI component library. You need to consider things like routing, server-side rendering, and deployment to optimize the user experience. This is where SvelteKit comes in. Built on top of the blazing-fast Svelte library, SvelteKit provides all the tools you need to build robust, performant websites and web applications with ease and have a smooth web development experience.
In this post, we'll take a closer look at what SvelteKit is and how it can help you take your projects and developer experience to the next level.
SvelteKit: The Svelte Meta Framework
SvelteKit is a powerful meta framework built on top of Svelte that enables developers to create robust and high-performance web applications. It is similar to Next in React or Nuxt in Vue.
SvelteKit takes all the good things from Svelte and adds the additional features required to build full-stack web applications. It offers basic functionalities such as routering, server-side rendering, and Hot Module Replacement for instant changes to the code, allowing developers to focus on the creative part of the project. With SvelteKit, you can build web applications of all sizes with a beautiful development experience.
SvelteKit's most important feature is that it's not focused on a specific type of project. Unlike some other frameworks, SvelteKit is versatile and flexible and can be used to build a wide range of applications, including content-based websites and single-page applications.
SvelteKit encourages developers to use the web platform and progressive enhancement to build more resilient sites, leveraging the power of Svelte compilation to deliver fast and browser-friendly JavaScript with small package sizes.
Instead of serving an almost empty HTML file to the client, SvelteKit comes with all the HTML elements needed for the first page view. This provides faster page loads and SEO boosts. There are two ways SvelteKit accomplishes this: prerendering and server-side rendering. SvelteKit splits the code into separate smaller chunks for each route of the application, enabling typical features of a single-page application like client-side routing. SvelteKit also allows developers to choose the deployment environment of their app, with tiny plugins called adapters optimizing output for various platforms.
How SvelteKit Works
SvelteKit combines server-side and client-side rendering and gives you the best of both worlds. SvelteKit consists of two parts - the server and the client. The server's job is to handle incoming requests and generate responses. The client refers to the JavaScript that loads in the browser.
When a user first loads a page, the page will be server-side rendered, meaning the server renders the HTML, which makes the content visible as quickly as possible. This approach improves the first-load performance and also makes your app more SEO-friendly.
After the initial load, once the user starts navigating, the client takes over and SvelteKit switches to client-side rendering in a process called hydration. This allows subsequent navigations to happen without requiring full page reloads, making for a smoother user experience. Also, the client will only request additional code and data from the server when needed.
This is the default behavior, but SvelteKit provides a highly configurable rendering engine which means you can customize this behavior to your needs.
You can even mix and match rendering strategies. For example, you can go for SSG and prerender static HTML for JamStack, or if you don't need a server, you can use client rendering to do everything in the browser. On the flip side, if you want to avoid JavaScript entirely, you can render everything on the server like a traditional multi-page application.
What’s amazing is that you can choose the best rendering strategy for a page with a simple configuration option. You are not stuck with just one rendering method.
For example, if you want a route of your app to be represented as a simple HTML file generated at build time, you can do it in a single line of code in the +page.js file of that route:
export const prerender = true;SvelteKit Key Features
SvelteKit is a powerful meta framework that extends the capabilities of the Svelte library/compiler. Below are some of the key features of SvelteKit:
SvelteKit is built on Svelte
Since SvelteKit is built on top of Svelte, it inherits all the advantages of Svelte. These include true reactivity, performance, component-driven architecture, context API, stores, slots, transitions and animations, and much more.
SvelteKit leverages the web platform
SvelteKit leverages the web platform. For example, it uses the regular Request and Response objects of the Fetch API. This will make the developer learn and focus more on the web platform instead of learning a specific concept for a particular framework.
SvelteKit is highly flexible
As we discussed earlier, Sveltekit gives you the option to configure your rendering method in any way you wish. SvelteKit gives you flexibility in how you build your app. You can prerender your about page, use server-side rendering for dynamic pages, and your app section can be a single page application inside the same app.
SvelteKit uses ES modules by default
If you take a look at the package. json file in a SvelteKit project, you will notice that it specifies "type": "module", which means that .js files are treated as native JavaScript modules by default. This helps SvelteKit with code splitting and hot module reloading.
Easy deployment
With the concept of "adapters" that SvelteKit introduced, deployment to servers and serverless functions has never been easier. Adapters allow developers to easily deploy their SvelteKit apps to platforms like Netlify, Vercel, or AWS Lambda. This model has inspired players like Astro and Remix as well.
In addition to the key features we just mentioned, below is a list of features that SvelteKit offers, showcasing the breadth and depth of the framework's capabilities.
- Client-side routing
- Filesystem-based routes
- Server-side rendering
- Data fetching
- Offline support with service workers
- TypeScript support
- Prerendering
- Preloading
- Single-page apps
- Library packaging
- Optimized production builds
- Adapters for deploying to different platforms
- Zero config (ESLint, Prettier, TypeScript, Playwright, Vitest work out of the box)
- Code splitting for JS and CSS
- Handling environment variables
- Configurable rendering (SSR, SSG, CSR)
- Endpoints
- Nested Layouts
- Error page
- Hot module replacement
- Hooks
- Form actions
- CSRF protection
- Content Security Policy
- AMP
File Structure
The basic installation of SvelteKit gives you the following project structure:
my-app
├── static
│ └── favicon.svg
├── src
│ ├── app.html
│ └── routes
│ └── +page.svelte
├── svelte.config.js
├── vite.config.js
└── package.json- The
srcdirectory is where your app's source code lives. Inside this folder, everything exceptsrc/routesandsrc/app.htmlis optional. src/app.htmlis your page template and the main entry point for the application. Inside this file, you will notice some template replacement tags. All the meta data will replace%sveltekit.head%and%sveltekit.body%is where Svelte will insert the entire application into.src/routes: every file inside this folder corresponds to a route unless it is a layout.staticcontains any assets like favicons or others that need to be included in your final deployed application.
As you go on, your project can look like this:
my-app
├── static
│ ├── robots.txt
│ └── favicon.svg
├── tests
├── src
│ ├── app.html
│ ├── lib
│ │ ├── server
│ │ └── images
│ ├── params
│ └── routes
│ ├── about
│ │ ├── +page.svelte
│ │ └── +page.js
│ ├── +layout.svelte
│ ├── +page.js
│ └── +page.svelte
├── svelte.config.js
├── vite.config.js
└── package.jsonEcosystem
SvelteKit is young, but it has the support of the Svelte community. You can follow discussions on Github and Discord.
There are a good number of Adders for integration with different tools like Tailwind, PostCSS, Storybook, Firebase, etc.
Also, there are official and community Adapters for a variety of platforms like Netlify, Vercel, Cloudflare Pages, etc. Adapters are small plugins that take the built app as input and generate output for deployment.
Please see Svelte Society for a full listing of templates, components, and tools available for use with Svelte and SvelteKit.

Showcase
How to Get Started
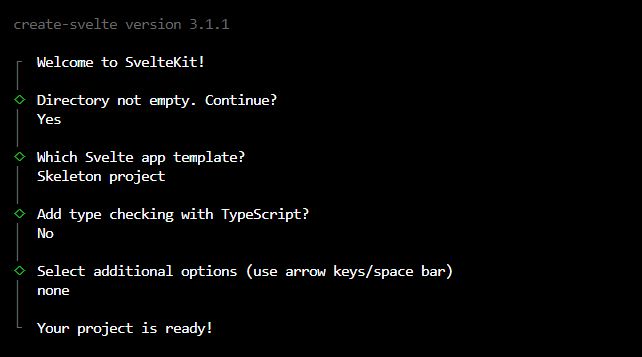
To get started with SvelteKit, run the following command in your terminal:
npm create svelte@latest my-appFollow the prompts to install SvelteKit and answer a few questions to set up your project. For this example, I selected the skeleton project type and no additional options.

Move into your project directory using cd and install dependencies with npm install.
cd my-app
npm installFinally, now you can run this command to check out the demo locally on your browser:
npm run devDeployment with Adaptors
SvelteKit makes deployment of your website or application incredibly easy. You can:
- Export static HTML files
- Run your own Node server
- Deploy code to the edge of the world
As stated on their website's front page - if a platform can run JavaScript, it can run SvelteKit, sometimes with zero configuration. SvelteKit ensures that deploying your work is a breeze.
You can build your project by running the following command:
npm run buildThis command will run vite build under the hood and generate your final production-ready files.
If you want to see a preview of this build, you can write the following command in your terminal:
npm run previewIn order to be able to deploy your website or application, you need to install an adapter for your target platform.
Although SvelteKit installs adapter-auto by default it is recommended to install your required adapter based on your target platform so you can add your configuration options.
You can visit the SvelteKit documentation to learn more about Adapters and how to install and configure the Adapter for your favorite platform.
If you want to create a static site you can install adapter-static like this:
npm i -D @sveltejs/adapter-staticAnd then add the adapter to your svelte.config.js:
import adapter from '@sveltejs/adapter-static';
export default {
kit: {
adapter: adapter({
pages: 'build',
assets: 'build',
fallback: null,
precompress: false,
strict: true
})
}
};Also, add the prerender option to your root layout. It can be a +layout.js in your routes folder:
export const prerender = true;Finally, build your project using the following command:
npm run buildNow you have a build folder in your project directory, which contains your static website.
Final Thoughts
With a variety of features and excellent performance and flexibility, SvelteKit has the potential to not only appeal to existing Svelte developers but also to draw in developers from other frameworks.
In addition to SvelteKit, we've discussed other noteworthy meta frameworks such as Astro, Next.js, Nuxt.js and Remix here on Bejamas blog. Each of these frameworks has its own specific advantages and can be a suitable choice depending on your specific needs and preferences.
Overall, when it comes to choosing a meta framework, it's important to consider what features and functionalities are most important to you and your project. Whether you choose SvelteKit or one of the other frameworks, we hope this article has provided you with valuable insights and helped you make an informed decision.
 Astro
Astro Fresh
Fresh Next.js
Next.js Nuxt.js
Nuxt.js Qwik City
Qwik City Remix
Remix SolidStart
SolidStart SvelteKit
SvelteKit