Knowledge Hub
Astro
Astro Review and Features
Written by Gerald Martinez, Mojtaba Seyedi
Last update: 6/7/2024
| Feature | Astro | |
|---|---|---|
Written in | JavaScript | |
Template Language The syntax or language used to define the layout and structure of web pages. | Astro, HTML, Markdown, JavaScript, JSX | |
Based on JS framework | ||
Built-in module bundler | Vite | |
Static pages (SSG) | ||
Dynamic pages (SSR) | ||
Developer Experience | ||
TypeScript support | ||
Serverless Functions (API) Small pieces of code that run on-demand without managing servers, typically used for API endpoints. | ||
Focus on plugin system | ||
Themes ecosystem | ||
Hot reloading The ability to instantly see changes in the browser without refreshing the page when developing. | ||
Code Splitting The ability of splitting code into smaller chunks to load them only when needed, improving performance. | ||
Content Preview Allows content editors to see live changes to draft content in a staging environment before it goes live. | ||
Builit-in Optimizations | ||
Third-party Script Optimization Optimizing external scripts (like analytics or ads) to improve the performance and loading speed of your website. | ||
Image Optimization | ||
An option to disable runtime JS For certain use cases, like static HTML + CSS websites where interactivity isn't needed, shipping JavaScript is unnecessary. | No runtime JS required by default | |
Critical CSS Extraction Extracting only the CSS needed for the initial page load to improve performance. | Community example | |
Starters or examples with common use cases | ||
Data fetching Methods to fetch data from APIs or other sources, either at build time or runtime. | ||
10+ Headless CMS examples | ||
Authentication | Community example | |
Adding search | ||
Ecommerce | ||
Security | ||
Regular security audits by external researchers | ||
Environment Variables Variables used to configure applications based on different environments (development, production). | ||
Content Security Policy (CSP) | Custom HTTP headers rules | |
We are in an era where every month, a new web framework is born, and in recent years we have seen the birth of frameworks that today are pretty popular and dominate the market, such as Next.js, Remix, Nuxt, and an endless list of them.
In the middle of 2021, a new one was born, Astro, and you may say to yourself, OK, another framework to the list, another framework to learn, however, Astro is a refreshing one that introduces a new pattern of web architecture that we have not seen in previous frameworks.
Let’s talk about it.
What is Astro?
Astro documentation defines it as an "all-in-one web framework for building fast, content-focused websites". Meaning Astro, in contrast to other modern frameworks, was designed for building content-rich websites like marketing sites, documentation sites, blogs, and simple e-commerce sites.
The power of Astro is, being 100% HTML with Zero JS by default. After the build, it will render only static HTML pages by removing all the JavaScript, which gives us an incredible performance on our sites. Ok, but what about if we have components that need JS, like a modal or image carousel? Astro will load only the JS for that component, and the rest will be just HTML. It’s amazing, right?
What makes Astro different?
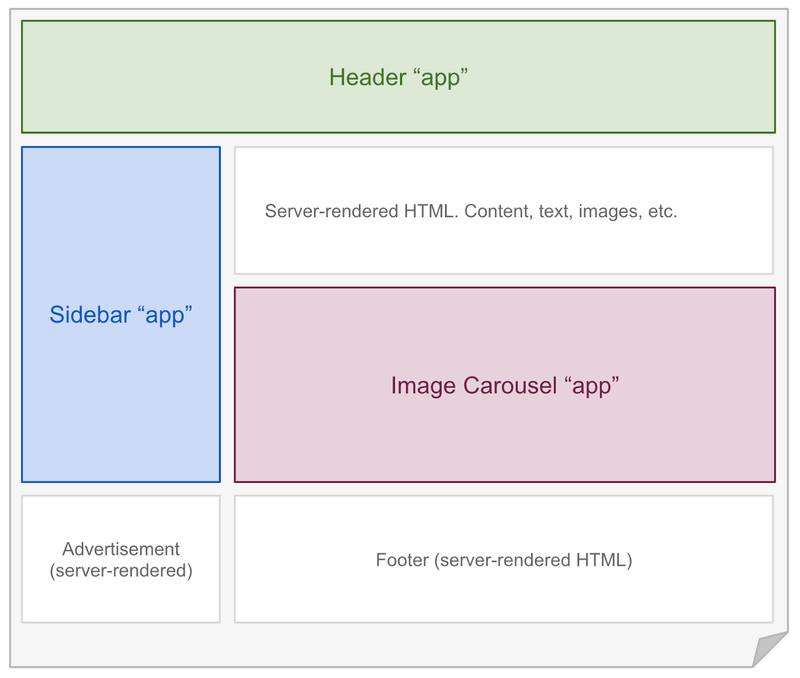
Astro introduced a new pattern of web architecture called Astro Islands (aka Component Islands). An island is just an interactive UI component on a static page of HTML that always renders in isolation. We can have multiple islands on the same page. Take a look at the following representation:

Image source: Islands Architecture: Jason Miller
What’s most interesting here is that you can use any supported UI framework to render islands. So if you are a React developer or a Vue developer, don't worry, you can use it in Astro to build your interactive components. That’s exciting, right?
To make it more amazing, Astro islands support multiple UI frameworks, which means you can have an image carousel created with react and a modal created with Vue on the same page. Astro will generate the HTML of those island components and strip out all the JavaScript that is not needed to keep the page faster.
Let’s see an example of a simple island created with React:
import BejamasImageHero from '../components/BejamasImageHero.jsx';
---
<!-- 100% HTML, Zero JavaScript loaded on the page! -->
<BejamasImageHero />What about if your island needs client-side JavaScript to create interactive UI? Astro has a client directive to make that component interactive:
---
import BejamasImagesCarousel from '../components/BejamasImagesCarousel.jsx';
---
<!-- This component is now interactive on the page!
The rest of your website remains static and zero JS. -->
<BejamasImagesCarousel client:load />So, now we have an interactive and isolated component, and the rest of the page remains pure HTML and CSS. Another feature out of the box is that this island will be lazy-loaded. It means the component is not going to be loaded, until it's in the viewport, that help to guarantee faster loads and time-to-interactive(TTI).
As per the Astro documentation, the Island concept is the secret to Astro’s fast-by-default performance story! 🚀
Astro Key Features
As part of the main one that we approached before(Astro islands), Astro comes with these features that make it special:
- Server First: Astro uses the same approach as traditional server-side frameworks like Laravel or Ruby on Rails and takes advantage of server-side rendering over client-side rendering as much as possible. The benefit of Astro is that you don’t need to learn a new server-side language to use it. It’s only HTML, CSS, and JS.
- Zero JS Runtime, by default: As mentioned before, Astro ships zero JavaScript by default to your production build without any extra configuration, which makes your website optimized and leads to faster Time to Interactive (TTI).
- Fully-featured, but flexible: As with many other frameworks, Astro comes with great features out-of-the-box to build websites faster and with great developer experiences. Astro includes a component syntax(.astro files), file-based routing, asset handling, a build process, bundling, optimizations, data fetching, and more. As part of that, you can extend it with the over 100+ integration available in Astro’s ecosystem built by the Astro core team and the community.
- UI-agnostic: In spite of Astro's built-in component language(.astro), which is heavily influenced by HTML and component languages like JSX expression, you can use any UI framework you prefer. It supports frameworks like React, Preact, Svelte, Vue, SolidJS, and more.
- Simple API Integration: Built-in fetch support makes it easy to call third-party APIs and get usable data.
- Deploy to anywhere, even the edge: Since the Astro build generates just plain HTML, CSS, and JS could be hosted in any popular CDN or host like Amazon S3, Netlify, or GitHub Pages or even in global edge runtimes like Deno or Cloudflare.
- SEO-Friendly: Automatic sitemaps, RSS feeds, pagination, and collections make SEO and syndication a breeze.
- Easy Configuration: Astro's zero-config approach is easy to understand and use.
File Structure
The initial structure of an Astro project looks like this:
├── public
├── src
├── astro.config.mjs
├── package.json
└── tsconfig.jsonYou can organize your src folder in any way you prefer, but the following is a common structure for an Astro blog project:
├── public
│ └── favicon.svg
├── src
│ ├── content
│ │ └── blog
│ │ │ ├── post-1.md
│ │ │ └── post-2.md
│ │ └── newsletter
│ │ ├── week-1.md
│ │ └── week-2.md
│ ├── components
│ │ └── Header.astro
│ ├── layouts
│ │ ├── BaseLayout.astro
│ │ └── BlogLayout.astro
│ ├── pages
│ │ ├── about.astro
│ │ └── index.astro
│ └── styles
│ └── global.css
├── astro.config.mjs
├── package.json
└── tsconfig.jsonNote that, the src/content/ is a reserved directory in Astro. Astro v2.0 introduced the Collections API for organizing your Markdown and MDX files into content collections. This API reserves src/content/ as a special folder.
In case you don’t want to use content collections, you can add your content to your src/pages directory.
Ecosystem
The Astro community is very active on social media, with dedicated channel on Discord, which is a great place to ask questions, share your projects, and connect with other Astro developers.
The official documentation is a great resource for Astro developers. It provides detailed information on all of the features and capabilities of the framework.
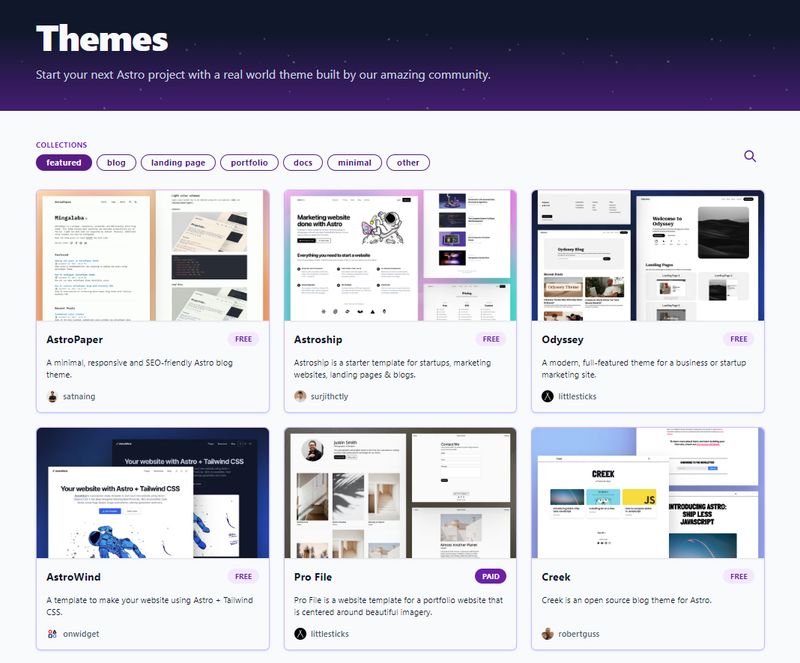
Also, there are now many themes created by the community and free to use. You can submit your own theme as well.

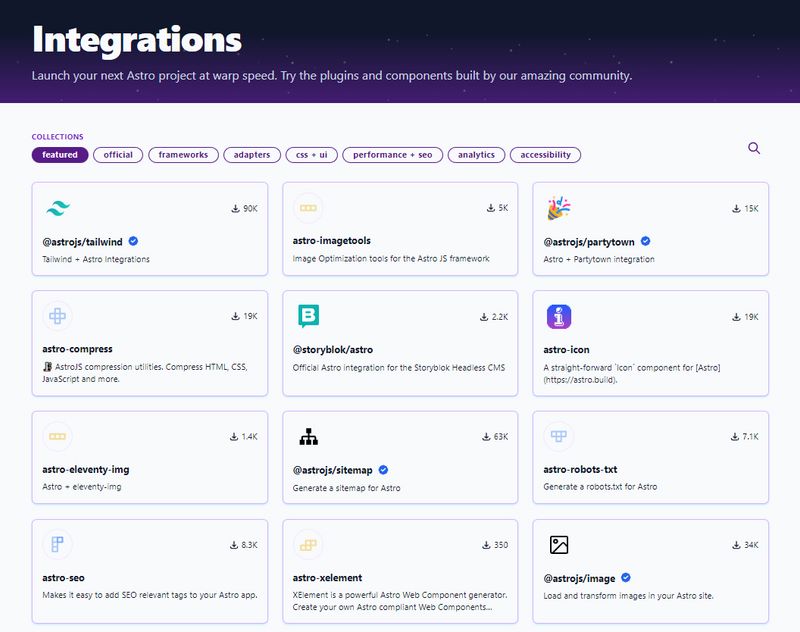
In addition to themes, the Astro community also creates and contributes to a variety of components and plugins that enhance the capabilities of the framework. Again, you can contribute to this and submit your work.

Showcase
How to get started?
To install Astro, run the command:
npm create astro@latestYou can add any integration like this:
npx astro add react tailwindAnd, to start the Astro project locally, run:
npm run devOpen http://locahlhost:3000 to view your website and enjoy the built-in hot reloading as well.
Deploying Astro
You can run the following command to build your Astro project:
npm run buildThe final build of your project will be stored in the dist folder by default. So, all you need to do is to upload your dist directory to your server.
Also, you can follow the guides on Astro website to see how you can deploy your project on different deployment services such as Netlify, Vercel, Deno, etc.
Who uses Astro?
Even though it is a relatively new framework, Astro is used and trusted by over 30,000 developers and teams in big and recognized companies around the globe, like Netlify, Trivago, Google, and NordVPN, just to mention some of them.
Final Thoughts
I hope you find this quick overview useful. Personally, it likes me a lot, and also, in Bejamas, we are in love with this framework and the new web architecture of Islands. We are currently using Astro in production in one of our brands, Dodonut, and the dev experience and the performance are top notches there!
We will be releasing more articles related to Astro soon. Stay tuned!
 Astro
Astro Fresh
Fresh Next.js
Next.js Nuxt.js
Nuxt.js Qwik City
Qwik City Remix
Remix SolidStart
SolidStart SvelteKit
SvelteKit